再聊PC页面适配
今年3月份写过一篇《聊聊PC端页面适配》文章,里面主要谈到一些对pc端页面做适配的看法以及方法(百分比和js检测)。最近在做劲舞团的官网,再次遇到了适配这个点,而且把适配要求提得更高点。所以这次咱们再来聊聊~
适配考虑的方法主要还是之前文章说的两种,那么劲舞团官网遇到的适配新挑战是什么呢?
1、需要适配的尺寸有明显的区间区分
2、不一样的布局和交互:横向双屏布局以及横向滚动切屏交互
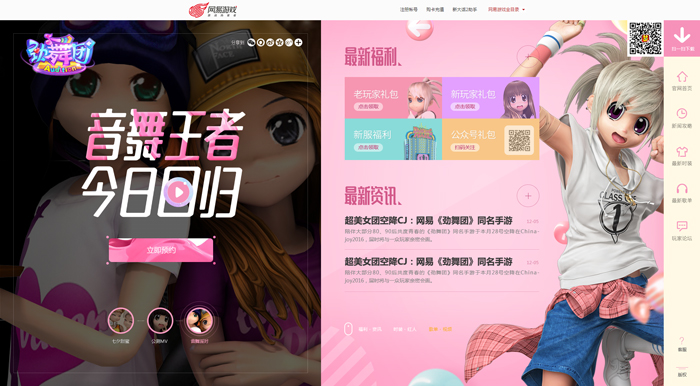
先来个整体的布局示图:

适配区间分析
因为页面是分两屏的设计,这里的适配区间需要考虑两层:第一层是浏览器可视区域的大小变化下,页面左右两屏的宽度适配;第二层是当左右屏宽度发生变化后,左右两屏里面的展示内容需要适配。
第一层的适配
适配需求:左侧宽度最小值470,最大值880。右侧宽度(包括导航)最小值770,最大值1040。即整个页面的最小宽度为1240,最大宽度为1920。
左侧:
470~590:首屏不显示slogn,只显示视频按钮;滚动切换到左侧的屏不显示内容模块,只居中显示人物角色;
591~830:首屏完整显示(slogn+视频按钮);滚动切换到左侧的屏显示内容模块,不显示人物角色;
831~880:首屏完整显示(slogn+视频按钮;滚动切换到左侧的屏完整显示(内容模块+人物角色);右侧(不需要考虑首屏,因为首屏永远只在左边):
770~930:只显示内容模块,不显示人物角色;
931~1040:完整显示(内容模块+人物角色);
第二层的适配
下面的各种情况最好能附上效果图的,但是情况实在太多了,效果只能移步官网通过缩放浏览器到不同的宽度区间去体验了
1、当宽度小于等于1240时
这种情况是屏幕适配最小的尺寸,只需要把屏幕左右两半的宽度定死为470:770的尺寸分布即可,总体效果是左小右大,可以在右边显示核心信息,当右边屏切换到左边时,这时就要体现适配的特点,把核心信息隐藏(因为左边小,显示核心信息放不下)只显示人物图,这样看起来就不会空白难看。
2、当宽度区间为1240-1399时
适配要求:左侧宽度浮动,右侧固定770。
左侧浮动意味着,左侧浮动的宽度区间是470~629。再结合第一层适配的分析,得出这个区间下左侧的适配要求如下:
470~590:首屏不显示slogn,只显示视频按钮;滚动切换到左侧的屏不显示内容模块,只居中显示人物角色;
591~629:首屏完整显示(slogn+视频按钮);滚动切换到左侧的屏显示内容模块,不显示人物角色;
3、当宽度区间为1440-1659时
适配要求:左侧最小宽度510,往上浮动,右侧最小宽度为930,往上浮动。
这里面有个问题,两边都是往上浮动,那么当宽度是1659时,两边的最大宽度怎么计算?因为左边的变化区间范围是510~880,而右边范围只有930~1040,右边范围明显小,所以以右边来做参照,推算出左边的往上浮动的最大值:1659-1040=619。确定了左边的范围,再通过619/1659来计算两边的比例(大概0.37),比例剩以当前的屏幕的宽度就得到左边的宽度,然后屏幕的宽度再减去左边的,就得到右边的宽度。
再结合第一层适配的分析,得出这个区间下左、右侧的适配要求如下:
左侧:
510~590:首屏不显示slogn,只显示视频按钮;滚动切换到左侧的屏不显示内容模块,只居中显示人物角色;
591~619:首屏完整显示(slogn+视频按钮);滚动切换到左侧的屏显示内容模块,不显示人物角色;右侧:
931~1040:完整显示(内容模块+人物角色);
4、当宽度区间为1660-1920时
适配要求:左侧宽度浮动,右侧固定1040。
这种情况和第二种区间类似,只需要关心左边的变化区间即可620~880:
- 左侧:
620~830:首屏完整显示(slogn+视频按钮);滚动切换到左侧的屏显示内容模块,不显示人物角色;
831~880:首屏完整显示(slogn+视频按钮;滚动切换到左侧的屏完整显示(内容模块+人物角色);
布局和交互的分析
其实从上面区间分析已经可以看到需要加入布局和交互的影响因素考虑了,在任意宽度下,右边的屏可能切换到左边,左边的屏也有可能会切换到右边,所以除了首、尾两屏屏,其它屏在考虑适配时,需要考虑这个交互带来的显示区域变化而引起适配的需求。
具体实现
通过上面分析,以及之前那篇文章提到的两个方法,这里只能通过js计算来实现,js计算只做两件事情:第一,拿到屏幕的可视尺寸,然后计算各种区间情况下,设置左右两屏的宽度;第二:根据各个区间下显示的内容再划分新的内容区间,添加全局样式来控制各部分内容的显示和隐藏。
- 实现第一件事的部分代码:
var _left_width = 0,
_right_width = 0,
win_height = $win.height(),
win_width = $win.width(),
win_width = win_width > 1240 ? win_width : 1240,
win_width = win_width > 1920 ? 1920 : win_width,
ratio;
switch(true){
case win_width < 1241 :
_left_width = 470;
_right_width = 770;
break;
case win_width < 1439 :
_right_width = 770;
_left_width = win_width - _right_width;
break;
case win_width < 1659 :
ratio = 0.37;
_left_width = parseInt(win_width*ratio);
_right_width = win_width - _left_width;
break;
default:
_right_width = 1040;
_left_width = win_width - _right_width;
break;
}
- 实现第二件事的部分代码(具体的区间分析和上面的分析基本一样,这里就不详说了,就是有点烦~):
switch(true){
case win_width < 1360 :
$wrap[0].className = 'wrap wrap1360';
break;
case win_width < 1439 :
$wrap[0].className = 'wrap wrap1400';
break;
case win_width < 1659 :
$wrap[0].className = 'wrap wrap1660';
break;
case win_width < 1879 :
$wrap[0].className = 'wrap wrap1880';
break;
default:
$wrap[0].className = 'wrap';
break;
}
最后
上面宽度的考虑已经算结束了,这里顺带说一下高度,这个页面的高度适配要求比较低点,就以850为最小高度,超出就出现竖向滚动条,如果高度也要和上面那样整,那就头疼了。
本文没有说带来适配的什么新方法,而是基于这种布局和交互下,可以说需要自己把适配需求转换成一套代码执行的适配方案,重点和难点还是在计算缕清这一块,至于代码还是常规的。
手机阅读请扫描下方二维码:
0KeeTeam
1
1
admin
1
1
1
1
1
1
1
admin
1
0KeeTeam
0KeeTeam
12345678





















byfgfjvmdokxoobsuone
12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















0KeeTeam
0KeeTeam
0KeeTeam
CRLF-Header:CRLF-Value
0KeeTeam%0d%0aCRLF-Header:CRLF-Value
0KeeTeam
0KeeTeam
0KeeTeam
0KeeTeam
0KeeTeam
CRLF-Header:CRLF-Value
0KeeTeam
0KeeTeam
0KeeTeam
0KeeTeam
0KeeTeam
0KeeTeam
0KeeTeam
expr 923901253 + 867327922
0KeeTeam|expr 856253110 + 935140099
0KeeTeam$(expr 908716163 + 875447074)
0KeeTeam
0KeeTeam
0KeeTeam'and/**/extractvalue(1,concat(char(126),md5(1936537659)))and'
0KeeTeam
0KeeTeam
0KeeTeam
0KeeTeam
Crawlergo
Crawlergo
Crawlergo
Crawlergo
Crawlergo
1
Crawlergo
Crawlergo
12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















Crawlergo
Crawlergo
Crawlergo
expr 860226762 + 976864189
Crawlergo
admin
admin
admin
admin
admin
admin
1
admin
admin
admin
CRLF-Header:CRLF-Value
admin
admin
admin%0d%0aCRLF-Header:CRLF-Value
admin
admin\r\nCRLF-Header:CRLF-Value
admin
admin
admin
admin
admin
expr 993785739 + 831869866
jyzdbolfmzioiannmjpr
admin
admin|expr 978748234 + 855754680
admin
test
test
test
test
nntcfekvdtxzlirmlijg
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
${@var_dump(md5(329124096))};
test
test
test
test
test
expr 848316420 + 952787310
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
1











































1











































1











































1











































1
1
1
1
1
1
1
test
Crawlergo
Crawlergo
Crawlergo
Crawlergo
yusdvrsxfyreuzeygkph
Crawlergo
Crawlergo
1
1
1
1
1
1
1
1
1
1
admin
test
1
1
admin
admin