聊聊PC端页面适配
PC端适配?什么鬼!!!做不了~
PC端适配?又不早说,都做完了,还适配毛线~
页面有bug!!!!为什么我笔记本打开只看到一半~
...
以前谈适配只会想到移动项目,而有时候转做pc端,有一个很爽的感觉就是什么的尺寸都可以写死,不需要担心设备尺寸不同的问题。但是现在越来越多的PC项目也有适配的需求:目前我们pc项目的设计稿尺寸是宽度1920,高度最小是1080。对于宽度,我们规范了主体内容在1200以内,高度只有个最小值规范。
为什么pc需要考虑适配
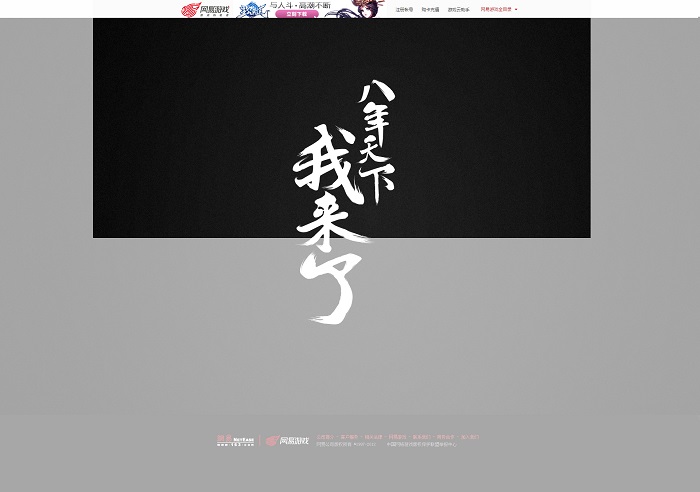
因为pc需要考虑最小设备主体是1366*768分辨率的14寸普通笔记本,768的高度减去浏览器工具栏和桌面任务栏,实际的可视高度只有650左右,我们的项目还要减去页面通用顶条的55px,对于一些只有单屏的pc页面(比如一些预约官网,单屏,主体画面有1080高),必然是远远不够的。如果按照设计稿的实际尺寸写死,最终结果在笔记本几乎只能看到主体画面的一半。
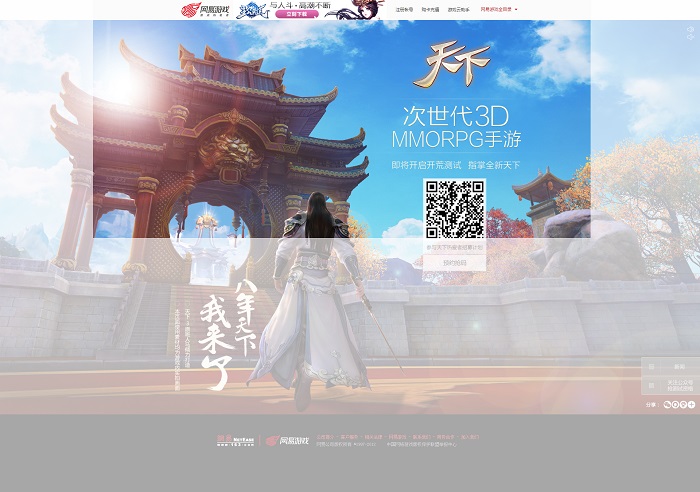
如果上下都有主角的画面(比如下图),只看到一半,需求能答应么?显然不能!有人说,不是有滚动条么,滚下来就可以看到完整啦~但是一个主角被分成两半,要用户通过上下滚动才能看得完整,效果就差很多了,到最后需求确认时肯定得改改改!!!


哪些pc项目需要考虑适配
项目开始之前,需求明确要求的!(这就不用说了,但是实际这一点很少,至少目前比较少需求有这个意识)
只有一屏设计的pc项目(包括滚屏切换效果的页面)
因为考不考虑适配,可能代码结构、切图的处理方式都不一样,所以做之前有意识的加入适配的考虑很重要,否则等到做完后需求确认再提出,第一显得你不够专业,第二我们只能等着返工调整了。后期返工调整,多花20%~30%的时间一点都不夸张!
如何做适配
说了很多,其实只有一个重点,适配已经不再是移动项目的需求了,pc项目加入适配意识也是我们前端需要迫切考虑了。
那么如何做适配呢?pc的设备主要是宽屏的,所以主要考虑高度的适配,而宽度最后能铺满(主体不需要铺满,但是背景需要)。但是目前pc并没有像移动端那样,可以用rem单位这种一站式解决方案,因为pc需要考虑低级浏览器,媒体查询和background-size这些新属性都不能用。
下面就最近的项目,探讨一下pc适配有哪些方法:
1、百分比的应用
百分比的应用在于主视角的定位和缩放,百分比的取值以原设计稿的尺寸为标准。什么意思呢?举个栗子,一个元素在原设计稿里,量出来距离顶部是200px,如果写死可能是top:200px 或者margin-top:200px,现在要转成百分比,那么这个值可能就是23.3%。这个值怎么算?如果设计稿是1080,200/1080=18.51%这样计算出来百分比的值。
但是,有个地方要注意,流体布局下,百分比的值是根据父层计算的;absolute布局的元素是根据最近的relative父层计算的;fixed布局的元素是根据window的可视区域计算的。
所以,如果要达到适配的效果,不只是当前元素需要用百分比值,其参考计算的元素也是要动态变化的。
另外还有一个就是图片缩放的问题,pc很多主视角都是切图的,但是pc不能直接用background-size(虽然强大的filter兼容可以使低版本ie支持,但是之前说过用filter都要特别小心,特别是涉及到js交互操作的,很多坑)。在pc我们可以直接通过img标签来插入图片,通过设置img宽度为100%,高度auto,然后让它根据父层来等比缩放来实现(img标签实现缩放引起的另一个问题是该图片不能用雪碧图了,但pc的主视角不是很多,影响不大)。
2、js监测
看似上面的百分比应用已经可以解决适配问题了,那么还要js干嘛?而且用到js肯定耗性能啦~

百分比的确可以解决大部分问题,但不是万能的喔,继续看下去~
需要js主要有两个原因:
上面说了,百分比是要有父层做参照物的,那么如果父层都用百分比,那就是最终是根据
window来参照的,因为pc绝大部分都是宽屏设备,而且他们的比例是不一致的,我们来计算下(190是减去浏览器工具条、window桌面条、我们页面通用顶条):
设计稿:1920/(1080-190) = 2.16
14寸普通笔记本:1366/(768-190) = 2.36
所以,我们不能宽高都100%按照屏幕尺寸来计算。另外考虑到主要是高度对pc页面的主视角影响比较大,我们需要借助js来计算确定一个最小高度临界值(当然这个可以用css的min-height来实现);另外一个是,通过js判断最小高度临界值,再加上这个最小临界值的class,为了处理那些特殊的布局或者百分比无法完全解决适配的元素,比如字体的相关布局
上面说了,pc目前暂时没找到有一站式的解决方案,也并不是说所有项目都要适配到一屏显示完(我们确保主视角大部分显示就行了),所以经常需要综合使用上面的方法,来最终达到适配的效果(上两张压缩图,线上地址):
1920*1080下:

1366*768下:

写完啦,有下午茶吃了~

手机阅读请扫描下方二维码:
0KeeTeam
0KeeTeam
0KeeTeam
0KeeTeam
zmpruqglxgjjkmgvbfxf
0KeeTeam
0KeeTeam//and//cast(md5('1254788386')as/**/int)>0
test
test
test
test
test
test
%{40548*43222}
test
test
CRLF-Header:CRLF-Value
test
test
${@var_dump(md5(529255413))};
test
'+(40390*43630)+'
test%0d%0aCRLF-Header:CRLF-Value
test
test
1
1
1
1
1
1
1
1
admin
1
0KeeTeam
0KeeTeam
0KeeTeam
nbjryyeeoydgxcosktws
team
0KeeTeam
0KeeTeam
0KeeTeam
0KeeTeam
0KeeTeam
0KeeTeam
CRLF-Header:CRLF-Value
0KeeTeam
0KeeTeam%0d%0aCRLF-Header:CRLF-Value
0KeeTeam
0KeeTeam
0KeeTeam
Crawlergo
Crawlergo
Crawlergo
Crawlergo
expr 975814730 + 941404102
Crawlergo|expr 820745565 + 851214282
Crawlergo
Crawlergo$(expr 904105978 + 877524105)
Crawlergo
CRLF-Header:CRLF-Value
lheypwvtrqhkudvehqhf
Crawlergo&set /A 842429892+824458014
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
vjokefsxpofqvuvekkxo
test
expr 846802598 + 841928651
test
test
test|expr 943680064 + 937369174
test
test
test
test
test
test
test
test
test
test
test
test
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
admin
1
1
admin
admin