记天下手游移动官网踩的坑
周末两天加班制作天下手游移动官网。如下图

git地址为:http://git-wz.gz.netease.com/tx/tx-gw-m-16v1
地址:http://tx.163.com/index.html(在你看到的时候有可能会新版替换)
在制作过程一直到上线在ios下的动画表现都很顺畅。然而上线后第二天,就有编辑来说部分安卓机卡爆了。尝试去掉视差组件parallax.js,小米4卡的程度减轻,但是还是看不了首屏七字动画,而且小米note,红米依然卡。卡到每一次界面有动画就是直接以方格形式从下往上从左往右渲染出动画的最终画面,而看不到动画的过程。
没得说,开始找问题。
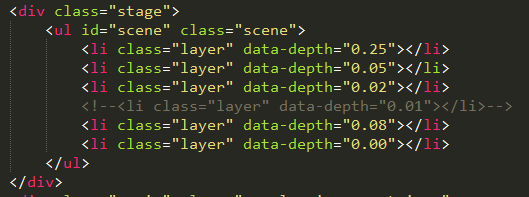
第一步,依次注释掉部分内容,发布到测试地址测试,当注释掉下面这一部分html时,页面在小米手机上瞬间变得十分流畅

查看样式,这部分节点的特点就是都用了大图(尺寸1100 * 1600)做背景,而且不满1100 * 1600的图片在切图时还保留了透明区域直接切成了1100 * 1600,并加了CSS动画。突然想起之前有移动端图片宽度不超过1000的说法,考虑是否由于大图渲染带的卡顿问题,于是进行下一步操作:
第二步:裁图,宽度限制在1000以内,透明区域全部裁掉。
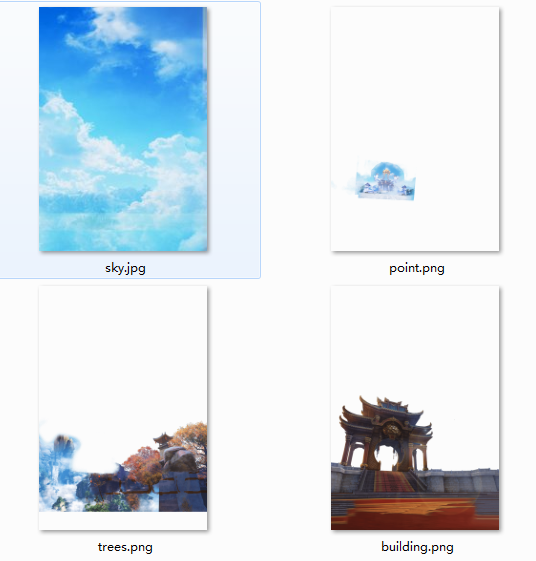
裁前:

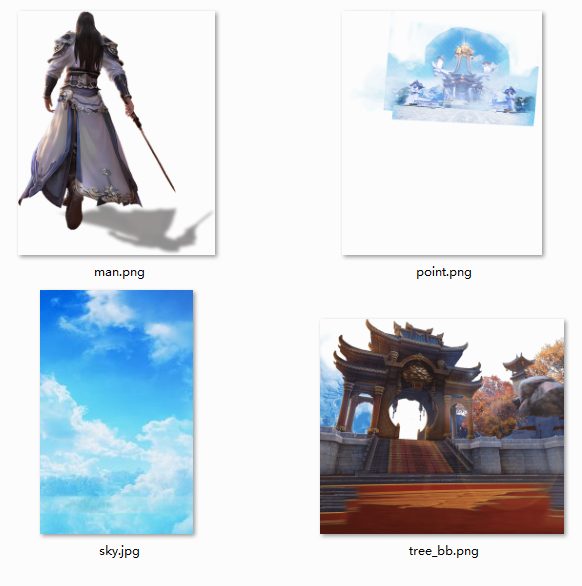
裁后:

替换图片后将代码恢复,测试发现小米4卡顿的问题已经解决,然而小米note,红米等小米手机及小部分低端三星手机问题依旧。
尝试注释掉样式表里的图片保留节点,小米note依然卡,那就不再是图片问题了。
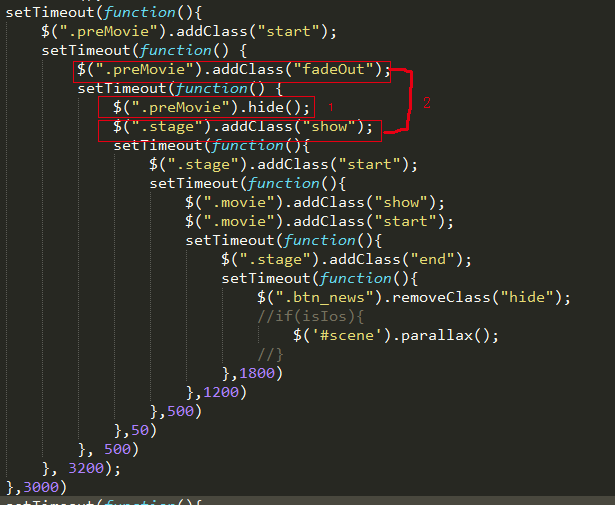
继续测试删除部分动画,发现由于制作过程中增加动画需求不断往前面增加动画,导致前后场景动画交叉,而且定时器混乱,入场动画在播放完之后只将动画层改为opacity:0,没有将入场场景元素隐藏或者删除。发现原因后进行下一步。
第三步:主要做三步操作
1、将入场动画结束后display:none,浏览器不再渲染此场景的节点。
2、延迟主页动画播放时间,以解决入场动画和主页动画的交叉时,浏览器由于渲染图层数达到10个以上全屏图层,导致动画渲染失败出现方格子渲染的问题。
3、合并主场景分层从6层调为5层,6层全屏背景图动画渲染也会导致小米手机动画渲染失败出现跳过动画并以方格子渲染最终画面的问题,减少至5层后解决问题。

总结:
1.在使用全屏图甚至只是超半屏的图做动画时,要考虑图片分辨率对浏览器渲染动画的影响,图片宽度要控制在1000px以内。
2.同时运行的动画图层数量不要超过5层,尤其是全屏图层。
3.播放完的动画元素离开浏览器视窗范围后要隐藏掉。不要简单置为opacity:0。
4.第三步的控制动画的金字塔setTimout,可以做个简单封装,便于代码阅读和修改。
var TimeOut = function(){
var list = [];
var timeList = [];
var nowProcess = false;
function process(){
if(nowProcess)return true;
nowProcess = true;
var callback = list.shift();
var time = timeList.shift();
setTimeout(function(){
callback();
nowProcess = false;
if(list.length > 0){
process();
}
},time);
}
return {
done : function(success){
list.push(success);
process();
return this;
},
wait : function(time){
timeList.push(time);
return this;
}
}
}
手机阅读请扫描下方二维码:
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1