关于嵌套新闻发布系统的一些事
本文主要总结嵌套新闻发布系统遇到的一些问题及解决方法!
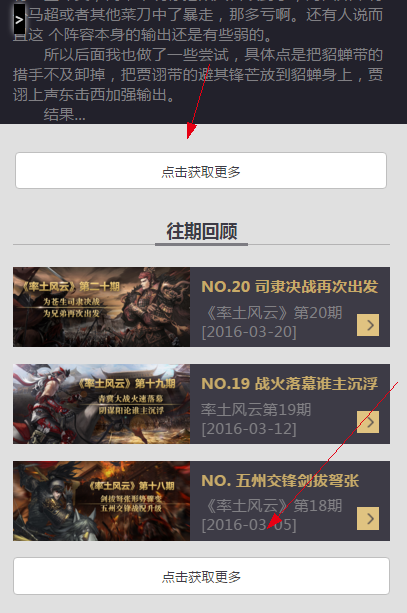
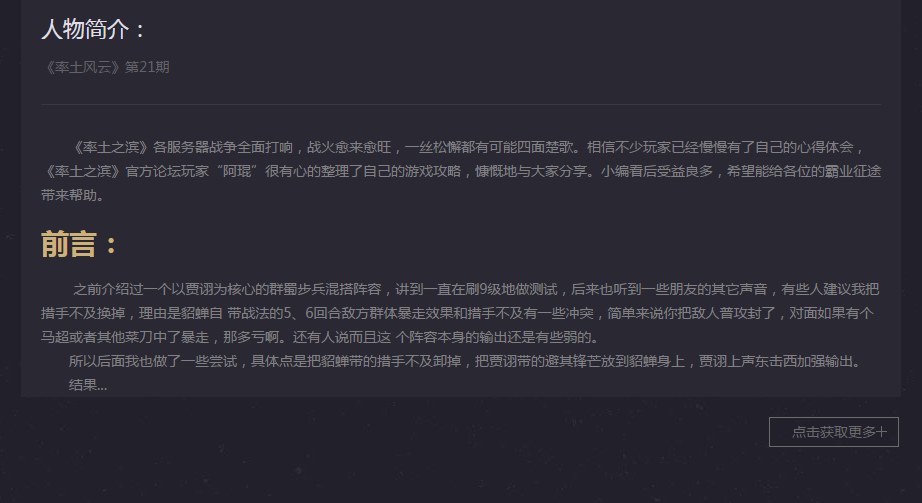
一、移动端-新闻内页中嵌套新闻列表页
如下图,在该新闻内页里面还需要嵌套新闻列表页,并且两者都需要加载更多翻页功能

所以,在这种情况下,内嵌的列表页需要用ajax获取并且实现翻页加载更多功能,链接在此;
var _nextHostList="http://stzb.test.nie.163.com/m/qyz/news_list",
_nextHost="",
_totalPagesList=1,
_totalPages=1,
_type="list",
_typeArticle="article",
flag = true, //标识是否加载完成
check = true, //标识是否加载完成
_curPageList=1,
_curPage=1;
var _initList=function(type){
_type=type;
_totalPages=Number($("#hd_totalPages").val());
getNext(_nextHostList+".html");
if( _totalPages >1){
_nextHost=$("#hd_nextUrl").val().replace("2.html","");
$("#btn_getmore").html("点击获取更多");
$("#btn_getmore").css("display","block");
}
}
function getNext(nextUrl){
$.ajax({
url:nextUrl,
dataType:"html",
type:"get",
success:function(data){
var $data=$(data);
var $divContainer=null;
var selecter = "#NIE-list";
_totalPagesList=Number($data.find("#hd_totalPagesList").val());
$(selecter).append($data.find(selecter).html());
if( _totalPagesList >1){
$("#btn_getmore02").html("点击获取更多");
$("#btn_getmore02").css("display","block");
addEventList();
}
if( _curPageList==_totalPagesList ){
$("#btn_getmore02").css("display","none");
}
flag = true;
}
})
}
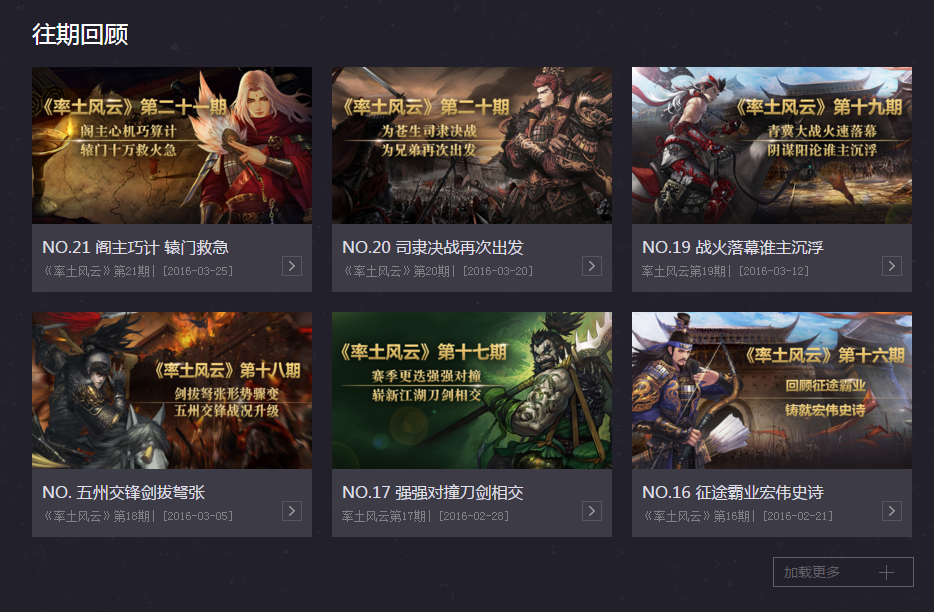
二、PC端-嵌套新闻发布系统
如下图,在做PC端-翻页加载更多功能时,也想着用ajax去获取,但是这样的话在IE下会乱码,所以不能用ajax,需要用iframe去做;链接在此;


var getArt = function(url){
$art_iframe.attr('src',url);
var load_check = load_more;
$art_iframe.load(function(){
if(load_check == load_more){
load_more++
var $data;
try{
$data = $art_iframe.contents();
}catch(e){
window.location.href = url;
return;
}
$('#NIE-art .artText').append($data.find('#NIE-art .artText').html());
$("#btn_getmore").html("点击获取更多");
if( $curPage == $totalPages ){
$("#btn_getmore").css("display","none");
}
check = true;
}
})
};
手机阅读请扫描下方二维码:
上一篇:记天下手游移动官网踩的坑
下一篇:CSS3动画的一些小总结
http://zmq.test.nie.163.com/news/index_.html
PC端的可以了解一下这个页面的做法,它是滚动之后加载更多,改成点击是一样的,之前网易游戏的列表页也使用过这种做法,没有编码的问题。
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1