解决fis3本地开发编译GBK页面的乱码问题
前言
之前大神写过一篇 【FIS 本地预览使用 NodeJS 服务器乱码问题解决办法】,解决了fis2编译gbk项目乱码的问题。后来小组推广fis3,fis3的server和fis2不同了:feg server open 打开 FIS 服务器的本地目录里面没有 server.js 这个文件,所以又出现了fis3编译gbk项目乱码问题。。。
简单分析
关于乱码分析,之前大神也写过一篇很详细的文章:【关于编码的那些事儿】
这里简单说一下:
决定chrome浏览器(可能每个浏览器表现不一样)最终显示的页面是否乱码是有三个因素决定的:
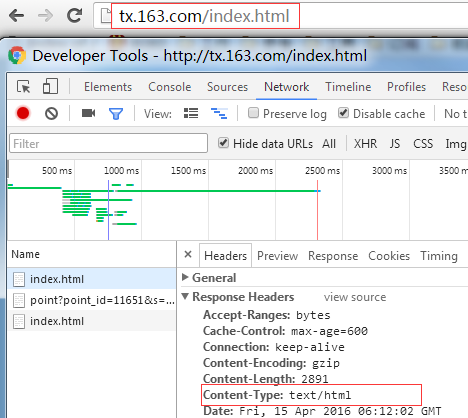
http 返回头 Content-Type
fis server里面决定返回头编码
<meta charset="xxx">写代码的时候,在html头部决定的
网页文件编码
fis-conf.js的配置解决最终编译后的文件编码
fis.set('charset', 'gbk');
fis.set('project.charset', 'gbk');
只有这三个编码一致才不会乱码,缺一都会乱码,有兴趣的可以亲自测试下。
解决方案
大神之前的文章提到过,http 返回头是可以带有 charset 信息,所以,也就是可以不带了,也就是说三个因素,我们可以减少这个服务器的决定因素(我们网站为了推utf-8编码,服务器也取消了返回头带charset信息了)。

解决步骤:
修改 fis3-server-node 的 app.js
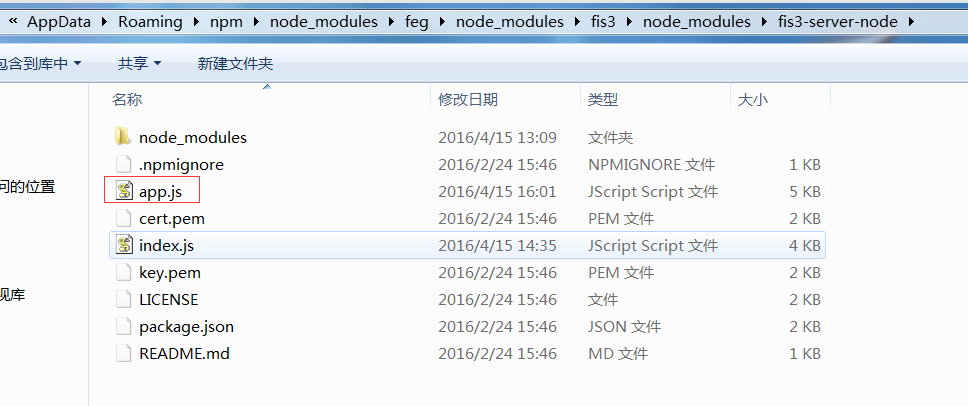
在自己电脑本地,打开C盘,找到feg的安装路径(非server路径),具体路径如下图,找到 fis3-server-node 的 app.js 这个文件:

我们需要修改一下脚本开头的代码,让它取消了返回头带charset信息。修改后的代码如下:
var express = require('express');
var args = process.argv.join('|');
var port = /\-\-port\|(\d+)(?:\||$)/.test(args) ? ~~RegExp.$1 : 8080;
var https = /\-\-https\|(true)(?:\||$)/.test(args) ? !!RegExp.$1 : false;
var path = require('path');
var DOCUMENT_ROOT = path.resolve(/\-\-root\|(.*?)(?:\||$)/.test(args) ? RegExp.$1 : process.cwd());
var bodyParser = require('body-parser')
var app = express();
var mime = require('mime-types');
app.use(function(req, res, next) {
res.set({'Content-Type': mime.lookup(req.path)+';charset='});
next();
});
...
注意,一定要把修改返回头的 app.use() 代码段放在最前位置。
这里我们引入了一个新的包,var mime = require('mime-types');,这个包的作用是为了识别请求资源的 MIME 类型,然后返回正确的 MIME 值到 Content-Type 里。
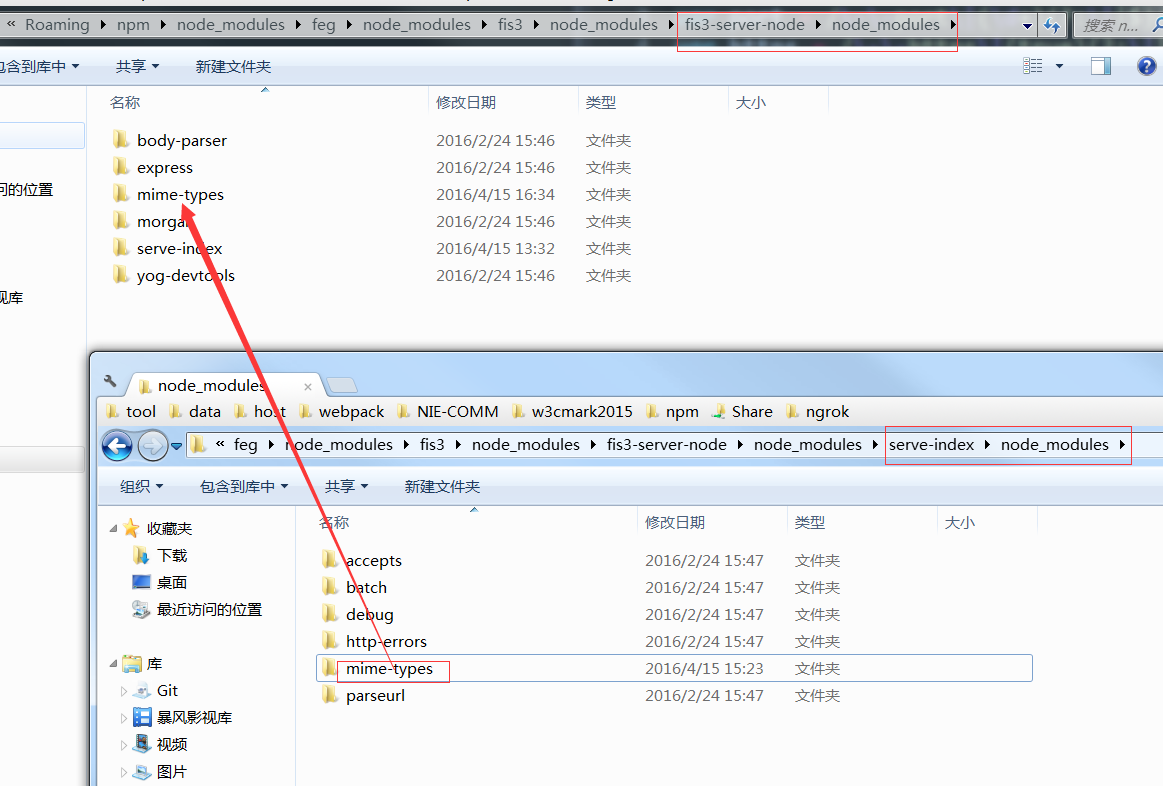
复制一个 mime-types 包到 node_modules 目录里,就地取材,如下图:

改完后重启 feg 服务器,清除缓存刷新浏览器,应该就可以看到正常的页面了。
手机阅读请扫描下方二维码:
可以
0KeeTeam
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
0KeeTeam
0KeeTeam
0KeeTeam
atcckyxxxhsvgdudoocn
0KeeTeam
0KeeTeam
0KeeTeam
0KeeTeam
0KeeTeam
0KeeTeam
0KeeTeam
Crawlergo
Crawlergo
uyjpjeijjwclnceqtbhz
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
1











































1











































1











































1
1











































1











































1











































1











































1











































1











































1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
admin