CSS3动画的一些小总结
总结的内容有的是一些平时自己遇到过的容易被忽略的,有的是个人觉得简单实用的,特此分享!
1、过渡
简单的状态变化只用transition就可以方便地实现:
transition-property: 规定应用过渡的 CSS 属性的名称;
transition-duration:定义过渡效果花费的时间,默认是 0;
transition-timing-function : 规定过渡效果的时间曲线。
transition-delay: 规定过渡效果何时开始,默认是 0
在用的时候遇到一个问题,就是transition在动画退场时会有退场动画,相当于强制加上了反向播放,可是我并不想要这个反向播放,这时候就加上一个transition:none就好了,之后再用到动画的时候再给它加上transition。下图中的黄色框框的交互就是这样实现的。链接在此

2、多个动画效果的叠加
有时候动画可能不是一个keyframes可以实现的,比如一个先淡入淡出,再无限上下浮动的效果,就需要将动画分解,写两个keyframes动画帧:
.keyframes(fadeIn,{……});
.keyframes(float,{……});
.element{animation:fadeIn 1s,float 0.5s 1s infinate;}//先执行第一个1s后执行第二个,完美
另一个实现方法:标签嵌套,动画独立
<div class="element_wrap"><div class="element"></div></div>
.keyframes(fadeIn,{……});
.keyframes(float,{……});
.element_wrap{animation:fadeIn 1s;}
.element{animation:float 0.5s 1s infinate;}
可能你要问为什么要这么写呢,明明上面这样的写法可以少写两行代码,可是有时候会有以下的情况:
同一个父元素中多个子元素都有不同的动画要执行,它们的前半节动画都是淡出,后面的半节有的上下浮动,有的左右浮动,有的旋转……
//如果用上面一种方法来写,就是
.element1{aimation:fadeIn 1s,float 0.5s 1s infinite;}
.element2{aimation:fadeIn 1s,floatLeft 0.5s 1s infinite;}
.element3{aimation:fadeIn 1s,rotate 0.5s 1s infinite;}
//公用的动画不能统一维护,不如把公用部分放在父元素中
.element_wrap { animation: fadeIn 1s; }/* 大家都1秒淡出 */
.element1 { animation: float .5s 1s infinite; }
.element2 { animation: size .5s 1s infinite; }
.element3 { animation: move .5s 1s infinite; }
在用到transform的时候避免冲突,如果要实现一边旋转一边浮动的效果(如果不太复杂可以用transform:rotate... scale...)叠加的写法)
.keyframes(rotate,{transform(rotate(...))});
.keyframes(float,{transform(translate(...))});
.element{animation:rotate 1s float 1s;} //前面的旋转会被后面的浮动覆盖掉
// 这个时候就可以这样写:
.element_wrap{animation:rotate 1s;}
.element{animation:float 1s;}
3、不用动画去做定位
之前老是爱偷懒,爱用fill-mode属性去决定动画的起始位置,移动用用也就算了,一时用得高兴,在PC端也用。之后看了下IE,整个人都不好了。但是这样的写法有时候会带来一些不方便,比如:
@keyframes spin-trans {
0% { transform: rotate(0)}
100% { transform: rotate(360deg) }
}
.element{
transform:translate(50px,50px);//这里的transform会被rotate动画里面的transform效果覆盖
animation:rotate 1s;//是的没错,就是我覆盖的
}
//机智如我,马上又改成了另一种写法
@keyframes spin-trans {
0% { transform: rotate(0) translate(50px,50px);}
100% { transform: rotate(360deg) translate(50px,50px);}
}
.element{
animation:rotate 1s forwards;
}
这样用动画来定位,降低动画的重用率,导致后面如果有同样的效果,这个动画也不能重用,而且在IE下得重新去给元素写定位,所以不要偷懒用动画去给元素定位。这个时候如果非要用transform去定位,可以在元素外层加一层父元素来做定位。
4、小插曲,与CSS无关
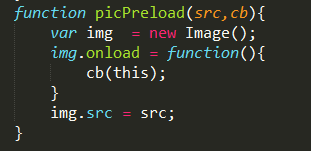
在IE8及以下版本的IE中如果img.src = src放在onload前面,如果图片是从缓存里面取到的,会出现图片已经预加载完了但是还没触发onload事件,所以在写预加载时要将onload放在给src赋值之前。
暂时只想到这么多,以后补充!
手机阅读请扫描下方二维码:


12345678




















1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
12345678




















555
1
12345678




















12345678




















12345678




















12345678




















12345678




















edlngkjjmjtlykmgjoww
12345678




















12345678




















12345678




















1











































1











































1











































1











































1











































1











































1











































1











































1











































1
1
555
1
1
1
1
1
1











































1











































1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1