flexbox布局实践1
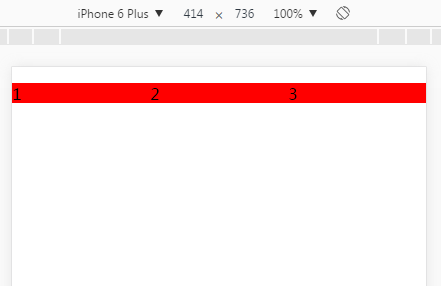
1、子元素等分
这种布局常用于底部的导航或者tab等分
ul{
display:flex;
}
li{
flex:1;
}
完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>test1</title>
<style>
body{
margin:0
}
ul{
display:flex;
padding:0;
}
li{
flex:1;
background:red;
margin:0;
list-style:none;
height:20px;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>
</html>

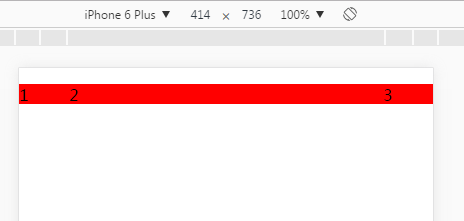
2、左右固定宽度,中间自适应
这种布局常用于左右各有图标的列表
ul{
display:flex;
}
li:first-child,
li:last-child{
width:50px;
}
li:nth-child(2){
flex:1;
}
完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>test2</title>
<style>
body{
margin:0
}
ul{
display:flex;
padding:0;
}
li{
background:red;
margin:0;
list-style:none;
height:20px;
}
li:first-child,
li:last-child{
width:50px;
}
li:nth-child(2){
flex:1;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>
</html>

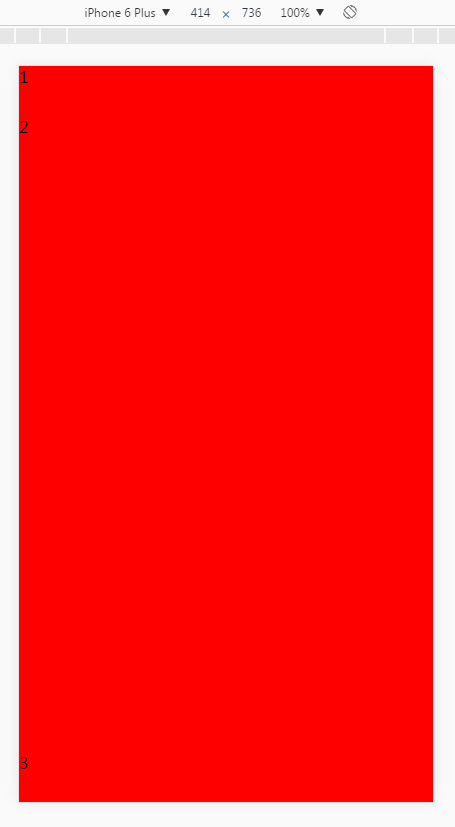
3、顶部贴顶,底部贴底
html,body,ul{
height:100%;
}
ul{
display:flex;
flex-direction:column;
}
li:first-child,
li:last-child{
height:50px;
}
li:nth-child(2){
flex:1;
}
完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>test3</title>
<style>
html,body,ul{
height:100%;
}
body{
margin:0
}
ul{
display:flex;
flex-direction:column;
padding:0;
margin:0;
}
li{
background:red;
margin:0;
list-style:none;
height:20px;
}
li:first-child,
li:last-child{
height:50px;
}
li:nth-child(2){
flex:1;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>
</html>

手机阅读请扫描下方二维码:
尊敬的前辈您好,晚辈有事相求。可否微信
12345678






12345678
1
555
1
555
555
555
555
1
555
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
12345678




















12345678
12345678

12345678


12345678
12345678




12345678
12345678
12345678
12345678
12345678
12345678
12345678
12345678






12345678
12345678
12345678
12345678

12345678




















expr 839337794 + 996363316
12345678




















12345678




















1
12345678




















12345678




















12345678




















12345678




















12345678




















12345678




















1











































1











































555
1











































1











































1











































1
1











































1











































1











































1











































1
1
555
1
555
1
1
1
1
1











































1
1











































1
555
1
1
1
555
1
555
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1