负margin小结
关于负margin
对负边距使用恰当的话,其实它是具有非常强大的属性的,以下是几条关于负margin需要注意的地方:
- 负边距是绝对标准的css,并不是一种hack的方法
- 当没有使用浮动时,负边距不会破坏页面的文档流
- 浮动会影响负边距的使用,因此使用负边距的时候要小心
使用负边距,做了几个小demo
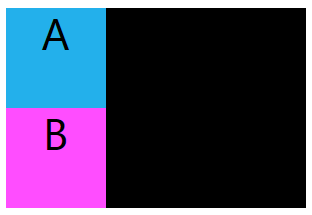
1.两个设置了固定高宽的div,分别是A,B

2.A设置margin-left为负值,如图A元素向左移了10像素

3.A设置margin-top为负值,如图A元素向上移了10像素,其父元素也向上移了10px

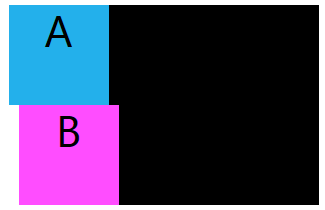
4.A设置margin-bottom为负值时,A并不会像你想的那样往下移动,而是A的后续元素B拖了进来,覆盖了原来的元素A的背景

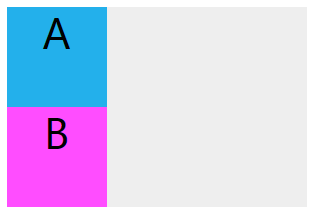
5.浮动元素上使用负边距
A设置了宽度,margin-left = -(width + border + padding), 这使A元素的宽度变成了0

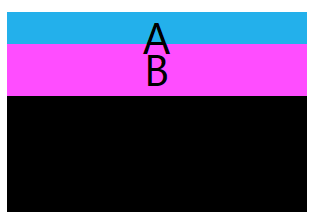
使用负边距和float制作两栏布局
方式一:
1.主容器设置margin-right的值为r-div右侧固定宽度容器的宽度
2.左侧自适应容器l-div宽度设置为100%,并且左浮动
3.右侧固定宽度容器r-div右浮动,margin-right设置为负的自己的宽度
4.要清除浮动,避免父元素高度坍塌
html:
<div class="demo clr">
<div class="l-div"><div class="l-div-content">A</div></div>
<div class="r-div">B</div>
</div>
css:
.demo{
margin-right: 100px;
font-size: 40px;
text-align: center;
}
.demo .l-div{
float: left;
width: 100%;
height: 200px;
background: #23b0eb;
}
.demo .r-div{
float: right;
margin-right: -100px;
width: 100px;
height: 100px;
background: #ff4dff;
}
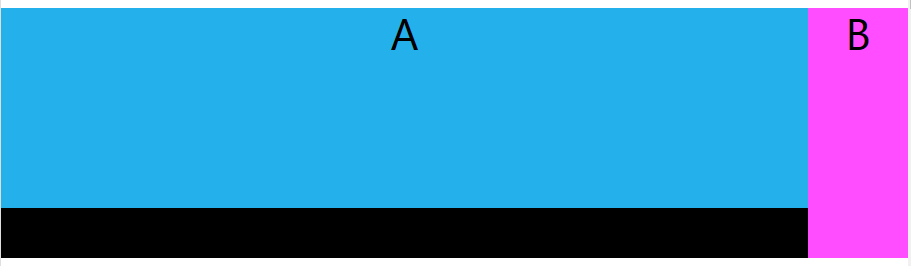
方法二:
1.左侧容器l-div设置宽度为100%,margin-right为r-div的宽度的负值,并且左浮动
2.左侧内容容器l-div-content,,margin-right设置为右侧的宽度
3.右侧容器右浮动
4.要清除浮动,避免父元素高度坍塌
html:
<div class="demo clr">
<div class="l-div"><div class="l-div-content">A</div></div>
<div class="r-div">B</div>
</div>
css:
.demo .l-div{
float: left;
margin-right: -100px;
width: 100%;
min-height: 200px;
background: #000;
}
.demo .l-div-content{
margin-right: 100px;
width: auto;
min-height: 200px;
background: #23b0eb;
}
.demo .r-div{
float: right;
width:100px;
height: 250px;
background: #ff4dff;
}
关于width:auto 和 width:100%
- width:auto 是包括margin-left和margin-right的值的,就是总是占据整行,但当该元素设置为浮动时,该元素的宽度就成了内容的宽度,由内容撑开,也就是有了包裹性。
- width:100% 是不包括margin-left和margin-right的值的,是相对于父对象的。
手机阅读请扫描下方二维码:
上一篇:CSS3的3D转换
下一篇:用less编写PC端上CSS3的小技巧
12345678




















1
555
555
555
1
1
1
1
1
1
1
1
1
1
12345678




















555
555
555
12345678




















wbkrzxfsjmonqgvluwqe
12345678




















12345678




















1
12345678




















12345678




















1











































1











































1











































1











































1











































1











































1











































1











































1











































1
1
555
1
555
1
1
1
1
1











































1











































1
555
1
1
1
1
555
1
555
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1