CSS3的3D转换
- 在做新版本的3d轮播插件的时候,使用到CSS3中的3D转换属性,对各种3D属性做了一些深入一点的了解。
transform-style
官方解释:transform-style 属性规定如何在 3D 空间中呈现被嵌套的元素。
我的理解是它是用在一个3D空间的父元素上,其所有子元素处于同一个3d空间坐标内,如果子元素之间有相互交错的层级关系时我都会给父元素加上这个属性,让它们处于同一坐标系中。(以下讨论均基于这个前提)
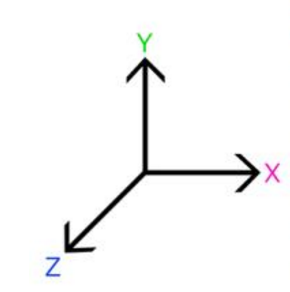
来一张空间坐标系示意图:

3D转换的层级关系
因为轮播中会有slide叠加的情况,正常情况是后面的层级低于前面的,在这个时候我们的z-index属性将会失去作用,层级全部由元素在这个空间坐标系统中的z值来确定,而决定这个z值的目前我知道的应该就是translate3d(x,y,z)中的z值和rotate的旋转角度。
1、translate3d(x,y,z)中的z值
z值越小,层级越低,而且元素看起来离我们越远(当然也就越小)
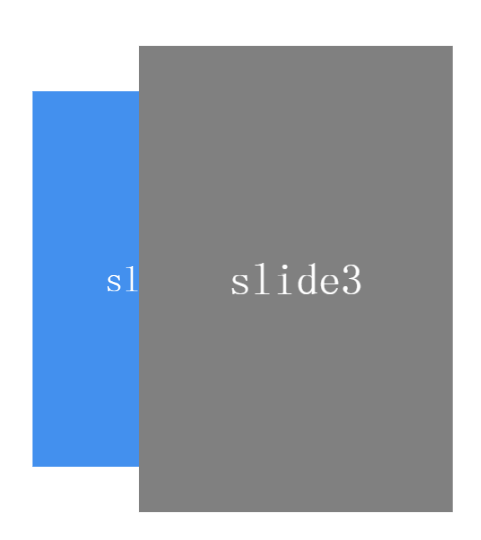
下图中两个元素CSS如下:
//蓝色div
.blue{
transform: translate3d(-500px, 0px, -500px) rotateX(0deg) rotateY(0deg);
}
//灰色div
.gray{
transform: translate3d(-250px, 0px, -150px) rotateX(0deg) rotateY(0deg);
}

2、rotate对层级的影响
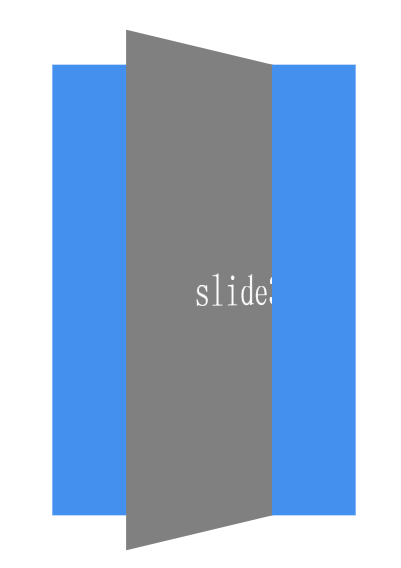
默认情况下,是以元素正中为旋转中心旋转的(即transform-origin(50% 50%)),那我们也只讨论这种情况。将发生旋转的元素视为一个平面,当它发生旋转的时候,平面上的各个点的z坐标值将会发生变化,所以平面上的各个位置所处的层级也将会不一样,举个例子,如下图所示:
两个元素CSS如下:
//蓝色div
.blue{
transform: translate3d(-300px, 0px, -200px) rotateX(0deg) rotateY(0deg);
}
//灰色div
.gray{
transform: translate3d(-250px, 0px, -150px) rotateX(0deg) rotateY(60deg);
}
//蓝色的div的translate3d中的z值要比灰色div的小,但是由于灰色的发生的旋转,于是有一部分被蓝色的div给挡住了,这就是以上两个属性结合起来之后对3d坐标系中的相对位置产生的改变。

更多转换属性
具体的属性列表请查看w3c的官方教程。
手机阅读请扫描下方二维码:
上一篇:slide轮播 v1.0
下一篇:负margin小结
12345678




















1
555
555
555
1
1
1
1
1
1
1
1
1
1
ztgzpzfgfqpfolrtplth
555
555
555
12345678




















12345678




















12345678




















12345678




















1











































1
1











































1











































1











































1











































1











































1











































1











































1











































1











































1











































1











































1
1
555
1
555
1
1
1
1
1











































1











































1
555
1
1
555
1
555
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1