slide轮播 v1.0
重写slide插件,一个艰巨的任务,就这样在展开了。
目前只实现了简单的左右切换和渐隐渐现的切换效果,戳http://test.nie.163.com/test_html/test/test/slide/demo.html
而且功能还在测试中,后续会继续完善。
这里简单说一下前后循环的实现效果,就是当切换到最后一张时,如何继续自然地切换到第一张。

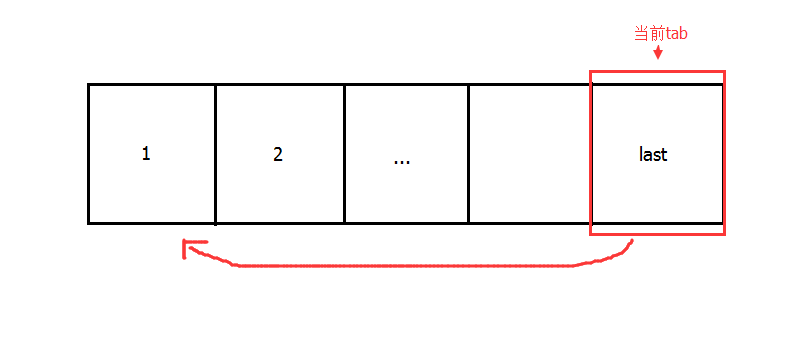
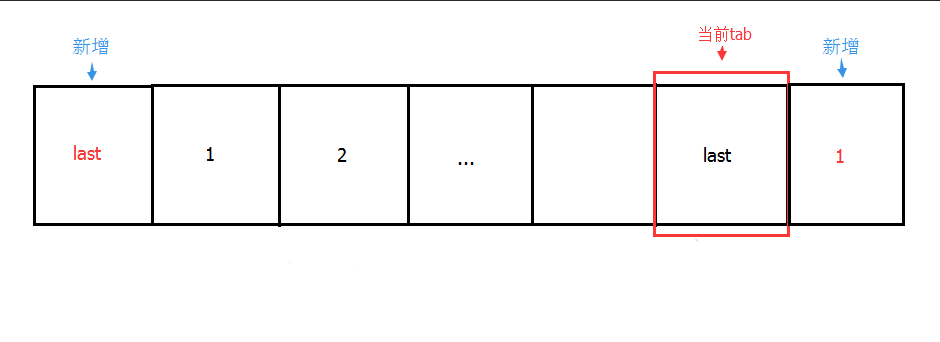
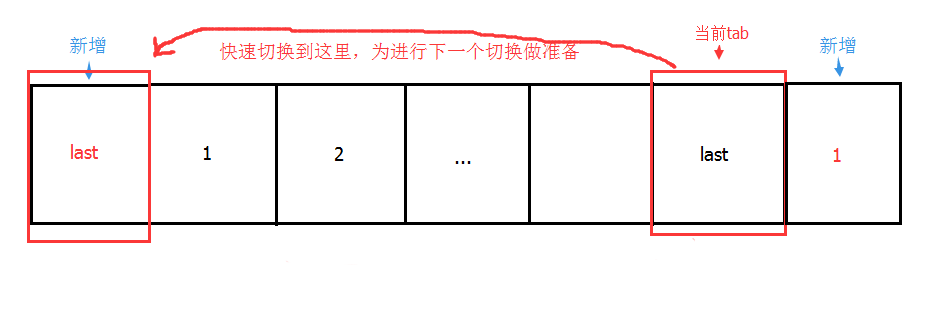
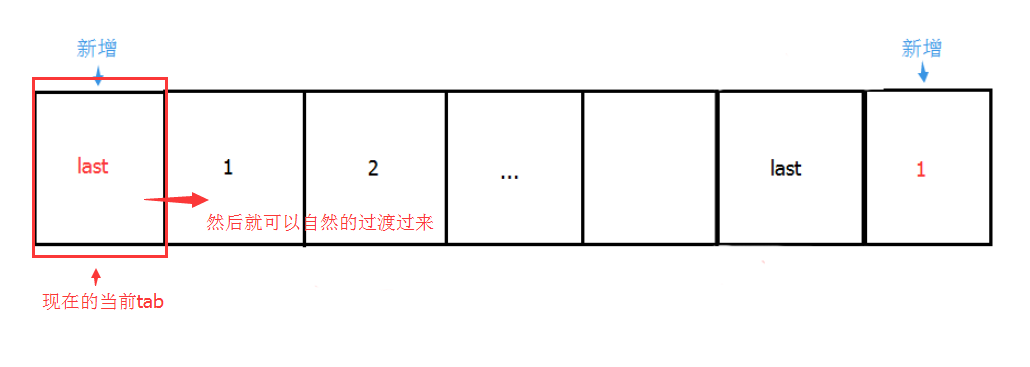
参考目前优秀的swiper插件,发现它实现得挺聪明的。它是在第一张和最后一张分别插入临近的tab页,然后再进行下一张切换的时候,快速切换到相邻的tab页,然后再完美实现过渡效果。
下面画个图展示一下具体步骤:



同理,上一个切换也是如此实现。
知道原理之后,就开始用代码来实现了。
本插件有点特殊,支持translate的就用translate来实现过渡效果,不支持的就通过改变left来实现...
...
//片段代码
//s为整个slide的container,即上面demo的news-box
nextSlide: function(s){
var distance = -s.activeIndex * this.size; //activeIndex当前的tab, size表示每次移动的距离
if(s.params.loop){
//处理特殊的tab
if(!s.support.transform && s.activeIndex==1 && this.loop_pos==-(this.loop_slides.length-1)){
this.loop_pos = -1; //快速跳到对应临近tab的位置
distance = this.loop_pos * this.size;
this.quicklyChange2(s, distance);
}
this.loop_pos--;
distance = this.loop_pos * this.size;
}
this.slideTo(s, s.activeIndex, true); //过渡效果
},
prevSlide: function(s){
var distance = -s.activeIndex * this.size;
if(s.params.loop){
if(!s.support.transform && s.activeIndex==s.slides.length-2 && this.loop_pos == 0){
this.loop_pos = -(this.loop_slides.length-2);
distance = this.loop_pos * this.size;
this.quicklyChange2(s, distance);
}
this.loop_pos++;
distance = this.loop_pos * this.size;
}
this.slideTo(s, s.activeIndex, true);
}
...
//代码过于零碎,墙裂建议去git上阅读比较好 _(:з」∠)_
最后,祝大家节日快乐~!我要同祖国母亲庆生了。
手机阅读请扫描下方二维码:
上一篇:关于position:sticky的使用
下一篇:CSS3的3D转换
1











































1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1











































1











































1











































1











































1











































1











































1











































1











































1











































1











































1











































1











































1











































1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1