移动端一段小动画竟影响了苹果机文字无法复制?
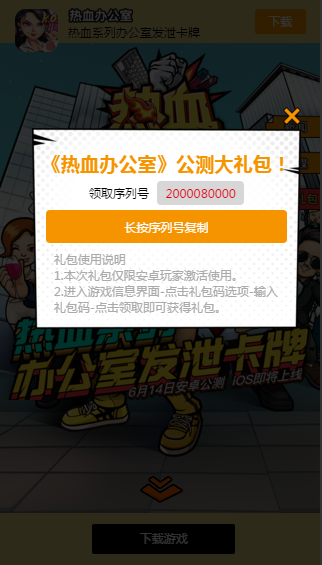
昨天做了一项目,添加礼包,以及礼包弹窗,弹出序列号以供用户手动复制,而坑便在这深埋了,苹果机竟然无法复制,安卓机挺正常的。项目 git链接在此 ,效果如下图:

无奈,最后在组长与军爷合力排查完美解决了,再次献上我的膝盖(~ o ~)
解决过程:把样式全部去掉,发现页面是可以复制的,接着一步步添加样式,这个过程也挺心累的!最后定位在一段小动画上

一个下拉指示按钮的动画上
@-webkit-keyframes upDown2 {
0% {
bottom: 0.4rem;
}
100% {
bottom: 0.6rem;
}
}
@keyframes upDown {
0% {
bottom: 0.4rem;
}
100% {
bottom: 0.6rem;
}
}
解决方式:
.upDown2(@n:upDown2){
.keyframes(@n);
.-frames(@-...){
0% {
@{-}transform: translate(0, 0);
}
100% {
@{-}transform: translate(0, 50%);
}
}
}
.scroll {
position: absolute;
width: 1rem;
left: 50%;
margin-left: -.5rem;
bottom: 1.8rem;
z-index: 16;
.upDown2();
.animation(upDown2 800ms infinite linear alternate);
// -webkit-animation: upDown2 800ms infinite linear alternate;
}
总结过程,吸取经验,再接再厉^_^
手机阅读请扫描下方二维码:
12345678
1
12345678
12345678
1
12345678
12345678
1











































1











































1











































1











































1











































1











































1











































1











































1
1
1
1