新手学习新闻发布系统步骤版
刚进公司那会,第一个接触的技术便是新闻发布系统了,刚开始学还真觉得有些难,幸好有个温柔美丽的女神一直带着我,任劳任怨,无怨无悔的精神让我想娶了她,哈哈。女神带我做了两三个项目之后,慢慢理出了头绪,也明白了其中的逻辑。下面我便列出做新闻发布系统的步骤,以后刚进来的新手也可以来这里学习,也欢迎大神们来纠错补充。
一、认识模板
模板分为:索引模板、more模板、详情模板。
索引模板:简单的说,即进入详情页的入口(更多的解释我想到再作补充)。
more模板:即有分页的模块。(目前这个我还没做过,等做了再来写步骤)。
详情模板:可以理解为一篇详细的新闻介绍。
这里常见的是建立索引模板,对接到详情模板。
二、建立索引模板
这里以一张图片为例
<a href="javascript:;" class="u-btn-act J_openPop">
<img src="images/tupian.jpg">
</a>
我们的目的是这部分可以让编辑自己上传图片到这个地方,现在我们要对它填充六马标记并写进索引模板里。
<!--#CGIEXT# OutcwdsBegin:-->
<!--#CGIEXT# IncwdsBegin:-->
<a href="javascript:;" class="u-btn-act J_openPop">
<img src="<!--ImageUrl-->">
</a>
<!--#CGIEXT# IncwdsEnd:-->
<!--#CGIEXT# OutcwdsEnd:-->
三、建页面————页面管理
新建页面
模板:即选择刚刚自己新建的索引模板
相对路径:自己取,注意避免冲突
路径解析:/cw/16v1/boot.html
即线上访问地址:xxx.163.com/cw/16v1/boot.html (这里xxx.163.com 以一般官网为例)
回到git项目里,
<a href="javascript:;" class="u-btn-act J_openPop">
<img src="images/tupian.jpg">
</a>
我们需要把这段代码替换为
<!--#include virtual="/cw/16v1/boot.html"-->
路径为示例
致此,索引页面建完了。
四、建立详情模板
<div class="m-pop-bd J_bd">
<p class="u-tlt">111</p>
<div class="pop-share"></div>
<div class="u-txt">
内容内容内容很多很多内容
</div>
</div>
还是同样的步骤,添加六马标记并写到详情模板
<!--#CGIEXT# OutcwBegin:-->
<!--#CGIEXT# IncwBegin:-->
<p class="u-tlt"><!--Title--></p>
<div class="pop-share"></div>
<div class="u-txt">
<!--Content-->
</div>
<!--#CGIEXT# IncwEnd:-->
<!--#CGIEXT# OutcwEnd:-->
五、建栏目————内容管理-内容分类
栏目配置如图

模板:选择刚刚建立的详情模板
相对路径:与上述索引页面路径意思一样。
回到git项目里,
<div class="m-pop-bd J_bd">
<p class="u-tlt">111</p>
<div class="pop-share"></div>
<div class="u-txt">
内容内容内容很多很多内容
</div>
</div>
我们需要把这段代码替换为
<!--#include virtual="/active/chongwu/2016/04/13/21741_611016.html"-->
路径为示例
这里的路径需要注意的是,建立好栏目之后可先通知编辑填充内容后获取文章地址贴在此处。(目前我是这样子做的)
六、建立索引模板与详情模板的桥梁
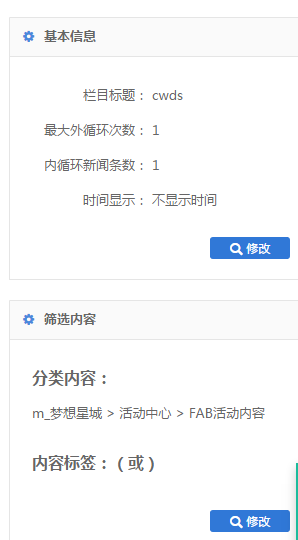
我们回到索引页面的编辑

我们需要配置基本信息和筛选内容
基本信息:根据具体情况设置
筛选内容:选择详情模板对应的栏目
总结:
想象一下,git跟新闻发布系统都是独立的。在git项目里的资源都是取自本地的,路径也都是相对路径,比如img.src a.href css js的引入,所以我们在新闻发布系统就要相应把相对路径改为绝对路径。
致此,新闻嵌套完美结束。

手机阅读请扫描下方二维码:
12345678
1
1
1
1
1
1
1
1
1
1
12345678
12345678
12345678
1











































1











































1











































1











































1











































1











































1











































1











































1











































1











































1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1