元素在页面中的尺寸和定位
在平时开发过程中经常会遇到要获取元素的各种尺寸或者定位,什么offset,scroll,client,什么x,y,很晕有木有,从来没分清楚过有木有,于是决定花点时间把它理一理,分享给大家。
1、原生JS获取元素尺寸的方法
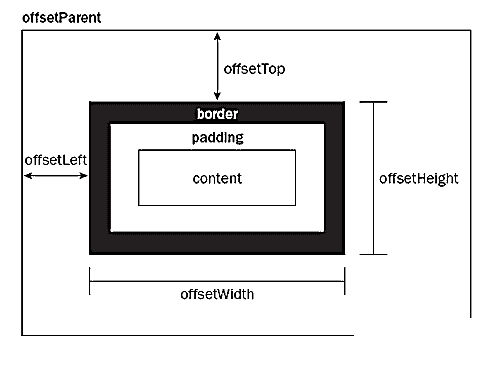
1.1、偏移量(offset)
包括元素在屏幕上占用的所有可见的空间,包括内边距、滚动条、和边框(不包括外边距)有四个属性——offsetHeight、offsetWidth、offsetLeft、offsetTop:如下图示意

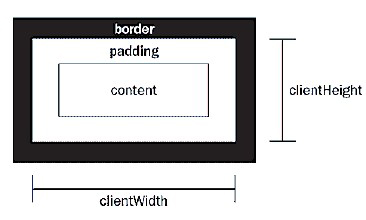
1.2、客户区大小(client)
指元素内容及其内边距所占据的空间大小(不包括滚动区域),有两个属性——clientHeight、clientWidth:如下图

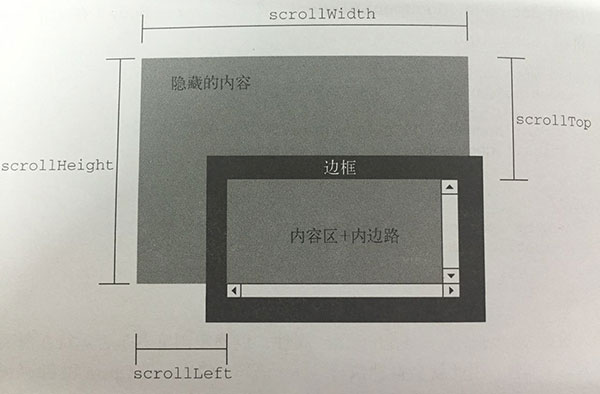
1.3、滚动大小(scroll)
指包含滚动内容的元素的大小,(不包括边框和边距),有四个属性——scrollHeight、scrollWidth、scrollLeft、scrollTop:如下图:

1.4 小结
srollHeight和scrollWidth用于确定元素内容的大小,所以页面的总高度用document.documentElement.scrollHeight表示。对不包含滚动条的页面而言,scrollHeight/Width == clientHeight/Width;要获取视窗的宽高用document.documentElement.clientHeight/clientWidth。
2、在jquery中获取元素尺寸的方法
1.1尺寸
height(),innerHeight():区别在于前者仅包含内容高度,后者包含上下padding(width与innerWidth同理);包含margin的可用outerHeight()来计算;
1.2 位置
.offset()方法允许我们检索一个元素相对于文档(document)的当前位置。和.position()的差别在于:.position()是相对于相对于父级元素的位移。当通过全局操作(特别是通过拖拽操作)将一个新的元素放置到另一个已经存在的元素的上面时,若要取得这个新的元素的位置,那么使用 .offset() 更合适。
.scrollLeft():获取匹配的元素集合中第一个元素的当前水平滚动条的位置或设置每个匹配元素的水平滚动条位置,同原生中的scrollLeft。
.scrollTop():获取匹配的元素集合中第一个元素的当前垂直滚动条的位置或设置每个匹配元素的垂直滚动条位置,同原生中的scrollTop.
手机阅读请扫描下方二维码:
12345678




















1
555
1
555
555
1
1
1
1
1
1
1
1
1
1
1
1
1
12345678




















555
555
555
1
555
12345678




















12345678




















12345678




















12345678




















12345678




















12345678




















12345678




















12345678




















1











































1











































1











































1











































1











































1











































1











































1











































1











































1
1
555
1
555
1
1
1
555
1
1











































1











































1
555
1
1
555
1
555
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1