weui+react实践
继上个月使用weui以后,我把react和weui结合起来做了一个表单,对输入的内容进行检验,检验内容有姓名、学号、手机号。
引用的文件如下,均为weui或react的文件:
<link rel="stylesheet" href="css/weui.css"/>
<link rel="stylesheet" href="css/example.css"/>
<script src="js/react.js"></script>
<script src="js/react-dom.js"></script>
<script src="js/browser.min.js"></script>
核心代码如下:
<body ontouchstart>
<div id="container">
</div>
<script type="text/babel">
var MyForm = React.createClass({
getInitialState: function() {
return {
};
},
handleNumber: function(e) {
var value = e.target.value;
var error = '';
if(!(/[0-9]{12}/.test(value))) {
error = 'weui_cell_warn';
}
this.setState({
number: value,
numberError: error
});
},
handleName: function(e) {
var value = e.target.value;
var error = '';
if(value.length < 2) {
error = 'weui_cell_warn';
}
this.setState({
name: value,
nameError: error
});
},
handlePhone: function(e) {
var value = e.target.value;
var error = '';
if(!(/^1[3|4|5|8]\d{9}$/.test(value))) {
error = 'weui_cell_warn';
}
this.setState({
phone: value,
phoneError: error
});
},
handleName2: function(e) {
var value = e.target.value;
var error = '';
if(value.length < 2) {
error = 'weui_cell_warn';
}
this.setState({
name2: value,
name2Error: error
});
},
render: function() {
return (
<div>
<div className="weui_cells_title">检获卡信息</div>
<div className="weui_cells weui_cells_form">
<div className={this.state.numberError?"weui_cell weui_cell_warn":"weui_cell"}>
<div className="weui_cell_hd"><label for="" className="weui_label">学号</label></div>
<div className="weui_cell_bd weui_cell_primary">
<input className="weui_input" type="number" name='number' id='number' value={this.state.number} onChange={this.handleNumber} placeholder="请输入学号"/>
</div>
<div className="weui_cell_ft">
<i className="weui_icon_warn"></i>
</div>
</div>
<div className={this.state.nameError?"weui_cell weui_cell_warn":"weui_cell"}>
<div className="weui_cell_hd"><label for="" className="weui_label">姓名</label></div>
<div className="weui_cell_bd weui_cell_primary">
<input className="weui_input" type="text" value={this.state.name} onChange={this.handleName} placeholder="请输入姓名"/>
</div>
<div className="weui_cell_ft">
<i className="weui_icon_warn"></i>
</div>
</div>
</div>
<div className="weui_cells_title">登记人信息</div>
<div className="weui_cells weui_cells_form">
<div className={this.state.phoneError?"weui_cell weui_cell_warn":"weui_cell"}>
<div className="weui_cell_hd"><label for="" className="weui_label">手机号</label></div>
<div className="weui_cell_bd weui_cell_primary">
<input className="weui_input" type="number" value={this.state.phone} onChange={this.handlePhone} placeholder="请输入手机号" />
</div>
<div className="weui_cell_ft">
<i className="weui_icon_warn"></i>
</div>
</div>
<div className={this.state.name2Error?"weui_cell weui_cell_warn":"weui_cell"}>
<div className="weui_cell_hd"><label for="" className="weui_label">姓名</label></div>
<div className="weui_cell_bd weui_cell_primary">
<input className="weui_input" type="text" value={this.state.name2} onChange={this.handleName2} placeholder="请输入姓名"/>
</div>
<div className="weui_cell_ft">
<i className="weui_icon_warn"></i>
</div>
</div>
</div>
<div className="weui_opr_area">
<p className="weui_btn_area">
<a href="javascript:;" className="weui_btn weui_btn_primary">提交登记</a>
</p>
</div>
</div>
)
}
});
ReactDOM.render(
<MyForm />,
document.getElementById("container")
);
</script>
</body>
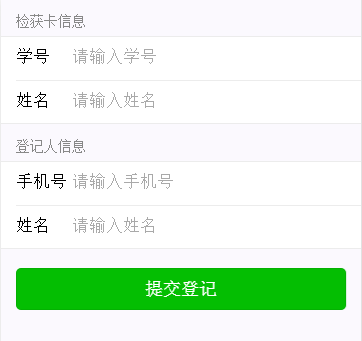
使用效果:
正常:

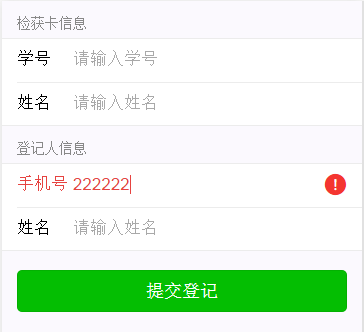
有错误提示:

手机阅读请扫描下方二维码:
上一篇:小白带你探索WebP(下集)
下一篇:元素在页面中的尺寸和定位
一整个react文件挂上来,对于移动端会不会太大了。
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
12345678




















12345678
1
12345678
12345678
12345678
12345678
12345678




















12345678




















12345678




















12345678




















12345678




















1











































1











































1











































1











































1











































1











































1











































1











































1











































1











































1











































1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1