分享到qq好友的问题
我们的分享组件,有一个很少用的分享按钮——分享给qq好友,如下图:

非常少用,一用就有坑。
设置分享信息问题
qq官方文档里面提到是可以自定义分享信息的,而我们组件也有设置的,但是实际测试发现有点问题:
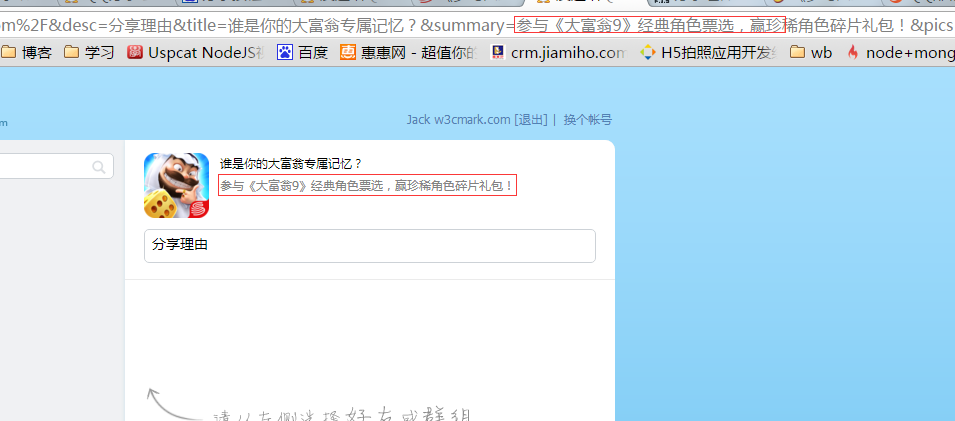
分享弹窗时信息是正确的,如下图:

但真正分享后,显示在聊天窗口的是这样的:

测试地址体验:
第一个测试地址可以通过第二个例子体验,因为其它例子都是没有设置自定义分享信息的:

注意,这种分享测试是有缓存的,建议每次测试,地址加上不同的参数
如何解决
测试大半天,发现除了分享图片成功设置外,分享标题和分享描述都无法真正设置成功。
但是之前外包在做大富翁专题时,因为需求对分享qq好友要求比较高,探索了一条比较曲折的设置分享信息的道路。
先来看下分享到qq好友的逻辑:
点击分享按钮,在新窗口打开一个连接qq分享的链接http://connect.qq.com/widget/shareqq/index.html?url=&summary=&pics=&flash=&site=&style=&width=&height=&showcount=。窗口打开看到的相关分享信息,就是通过对该链接拼装组成的,所以到这一步没什么问题,很多分享都是这样实现的。
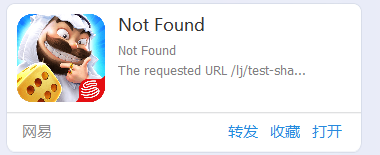
到点击发送给好友后,聊天窗口就看到分享的对话框,这时候看到的分享信息是怎么来的?原来这时候看到的分享信息,是qq再次通过分享链接去重新抓取的(可以通过设置一个不存在的链接来测试验证这说法,如下图:)

所以,页面设置的分享信息,通过js传递过去是没用的!
曲折设置分享道路:
第一、建一个空的页面,把seo标题设置为分享标题,seo描述设置为分享描述,然后页面不存在其它文案。里面还要加一段js代码,是跳去正确的分享后页面地址:
<!DOCTYPE html>
<html>
<head>
<title>谁是你的大富翁专属记忆?</title>
<meta name="keywords" content="参与《大富翁9》经典角色票选,赢珍稀角色碎片礼包!">
<meta name="description" content="参与《大富翁9》经典角色票选,赢珍稀角色碎片礼包!">
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<link rel="canonical" href="http://dfw9.163.com/">
<link rel="dns-prefetch" href="http://res.nie.netease.com">
</head>
<body>
<script type="text/javascript">
setTimeout("window.location = window.location.href.replace('/shareIndex_v7.html', '/index.html');", 10);
</script>
</body>
</html>
第二、分享代码设置分享的链接是第一步建的空页面的地址,这样做的原因是当qq通过分享链接去重新抓取信息时就会渠道上面的空链接,确保抓取到想设置的信息。
通过上面的曲折道路,就可以避免qq胡乱抓取分享信息了。目前只看到这种方式可以准确设置的,虽然比较麻烦,但是在针对qq分享这块,还木有找到更好的方法。
大富翁的专题项目:http://dfw9.163.com/likerole/
分享后是查看而不是打开?
另外,qq分享还有一个诡异的问题:

正常是这样子的:

查看和打开有什么不同?
查看,是被qq没有成功识别为正常网页,点击后会在聊天窗口右边打开一个被云转码后的界面,需要点下面的 原网页 才能在浏览器打开。
而打开,则是一个正常的链接,点击后直接打开。
这个问题当时也是外包那边反馈过来的,但是没空详细看,后来他用上面曲折的设置分享后,这个问题也解决了。再后来,我把代码回顾,也没能重现“查看”这种现象,暂时没能找到原因。
手机阅读请扫描下方二维码:
1
不错哦,赞一个,求认识,求回访 http://www.xevip.cn
写的不错哈,支持一下 http://www.viplinger.cn
这个文章写的好,转走了! 欢迎回访:www.3gwb.com
test
test
test
test
test
1
1
1
1
1
1