移动端Bug汇总
前言
进来小组,可以说了做不少移动端页面,各种千奇百怪的bug可以说见过不少。但是直到最近的项目,每每到了测试阶段我就很头疼,为什么我做出来的的页面bug数量总是没有明显递减,而且几乎每次都会发现一些新的bug。bug的数量没有明显递减,从侧面可以反应,经验的积累和实际项目的结合还是不够,最起码不应该出现以前出过的错误。同一个问题,不应该每次都花同样的时间去解决,第一次的经验应该给第二次带来效率。所以,在这里总结一下移动端值得记录的bug,包括一些解决和未解决的问题。会不断的更新汇总...
##已解决
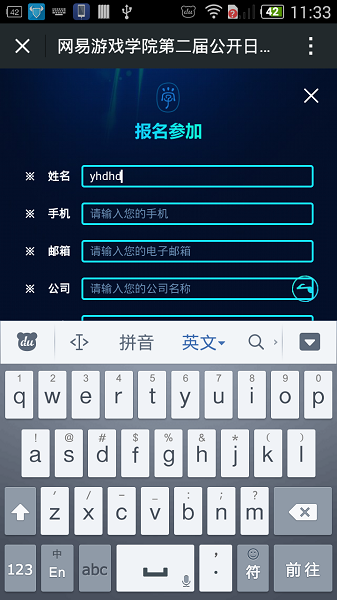
1、输入框聚焦时无法弹起,被拉起的键盘挡住了
截图

原因分析
正常情况下,输入框聚焦后会拉起系统键盘,然后页面弹起让输入框在键盘上面。但是在 单页面 (禁止滚动条),因为没有滚动条,在IOS7.x系统以及很多安卓机子上面会出现输入框被遮挡的bug。解决方案
给单页面加上最小高度。通过设置最小高度,输入框聚焦后拉起键盘,页面还是可以滚动,所以就不会被遮挡了。设置最小高度碰巧又能解决另一个问题“在安卓下,输入框聚焦后页面会整体缩小”。因为为了达到更好的适配效果,我们使用了rem单位,通过控制根的字体大小来适配。这样就引起了一个问题,当输入框聚焦后键盘拉起,如果没有滚动条,页面高度变小,当高度小于宽度时,有些安卓机子会以最小的作为宽度,所以认为宽度变化了,那么根的字体大小就变化了,导致页面缩小了。
Html
<body>
<div id="Jmain">
</div>
</body>
Javascript
$("html").css("min-height",document.documentElement.clientHeight);
2、在部分安卓机子上,输入框聚焦后,页面整体缩小
原因分析
因为为了达到更好的适配效果,我们使用了rem单位,通过控制根的字体大小来适配。这样就引起了一个问题,当输入框聚焦后键盘拉起,相当于手机屏幕高度变小,当高度小于宽度时,有些安卓机子会以最小的作为宽度,所以认为宽度变化了,那么根的字体大小就变化了,导致页面缩小了。解决方案
页面加载完后,给单页面加上字体大小。
Javascript
$("html").css("font-size",62.5*$(window).width()/320+"%");
3、红米下层级混乱
- 截图

- 原因分析
Html
<div class="boxA">
<div class="boxB"></div>
</div>
<div class="boxC"></div>
假如 boxA 设置为 relative 定位,boxB 设置为 absolute 定位,boxC 设置为 absolute 定位。如果你没有设置z-index,正常情况下,boxC也是会在boxB的上面。但是在红米的自带浏览器下,如果没有设置z-index,relative的定位是最高的。所以会出现boxC 在boxB的下面。
- 解决方案
把 boxA 的z-index设为1,boxB的z-index设为5,z-index设为10。在用到绝对定位和相对定位时,要养成设置z-index的习惯。
css
.boxA{
z-index:1;
}
.boxB{
z-index:5;
}
.boxC{
z-index:10;
}
4、type="number"类型的输入框问题
优点是Android下实现的一个真正的数字键盘
缺点一:iOS下不是九宫格键盘,输入不方便
缺点二:旧版Android(包括微信所用的X5内核)在输入框后面会有超级鸡肋的小尾巴,好在Android 4.4.4以后给去掉了。
- 截图

不过对于缺点二,我们可以用webkit私有的伪元素给fix掉:
input[type=number]::-webkit-inner-spin-button,
input[type=number]::-webkit-outer-spin-button {
-webkit-appearance: none;
appearance: none;
margin: 0;
}
未解决
1、在部分安卓机子上,媒体已经无法自动播放
IOS是一直都不支持自动播放的,而很多新版的手机chrome也已经逐渐取消自动播放了。而最近发现有些安卓机子的自带浏览器也不能自动播放,比如小米的各个型号的机子都仿效IOS的做法。
2、在部分安卓机子上,音乐无法循环播放
比如小米2A,红米,中兴v5s
(待续。。。)
手机阅读请扫描下方二维码:
0KeeTeam
0KeeTeam
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
0KeeTeam
1
0KeeTeam
expr 878054017 + 919843824
0KeeTeam
0KeeTeam
CRLF-Header:CRLF-Value
0KeeTeam|expr 999955970 + 960202874
dungouubrqkszhvhehdc
0KeeTeam%0d%0aCRLF-Header:CRLF-Value
0KeeTeam
test
test
test
CRLF-Header:CRLF-Value
test
test
test%0d%0aCRLF-Header:CRLF-Value
test
${818914255+962113817}
test
${@var_dump(md5(570771983))};
test\r\nCRLF-Header:CRLF-Value
test
1











































1











































1











































1











































1











































1











































1











































1











































1











































1











































1











































1











































1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
admin
admin