我写的代码真的规范吗
前言
在需求的催赶下,终于完成开发,本地编译浏览,看一眼浏览器控制台,嗯!没有报错,开心的提交代码,发布到测试地址,QA测试通过,发布上线。心里暗喜,又完成一个需求单,完美手工!
相信很多人都有这样的经历,做项目经常都是需求赶着自己,加班加点的完成功能开发,盼望着浏览器控制台不要出现红色的报错,惊险的通过QA测试,最后期盼着能够按时完成成功上线。
很明显,自己在日常需求开发中,更多的是关注功能能否实现,效果能否实现,按时上线能否实现。这样的技术人生是不是太没追求了呢?作为一名开发,是不是还要考虑自己的代码是否足够规范,是否足够强壮,是否有性能隐患呢?
控制台没报错,功能正常并不代表自己写的代码是符合规范,更不能代表代码是没有隐患的,我们需要一个更严谨的工具来校验自己写的代码。而这个工具就是今天在这里介绍的Eslint。
Eslint是什么
The pluggable linting utility for JavaScript and JSX
上面这句话是Eslint官网给的介绍,而Eslint可以理解为 是一个js和jsx的代码校验工具,可以通过配置校验规则来避免代码里出现的一些低级错误和统一代码的风格。
Eslint解决什么问题
Eslint提高丰富的代码校验规则配置,可以为我们的代码提供以下校验:
语法错误校验
比如说括号没闭合,对象属性缺少逗号等等,这些直接影响代码执行的语法错误。这种错误如果你是使用babel预编译的也会直接报错,即使你没有用预编译,最终在浏览器执行也是必然出错的。
但是有些就语法在chrome没报错,但是在ie会报错的,因为日常开发主要在chrome,所以这些情况就会稍微不那么容易能发现,比如:
$.ajax({
url: url ,
type:'get',
data: data // 报错,少了逗号
dataType: 'jsonp',
success: data => {
success(data);
},
error: () => {
alert('网络信号不好,请刷新再试');
if(error){
error(; // 报错,括号没闭合
}
}, // 报错,对象最后一个属性不需要加逗号。这种错误很容易犯,而且chrome是不会报错的!!
});
标点符校验
自己写代码的时候,经常会多加一些标点符号,比如上面对象属性最后的逗号。或者经常遗忘一些不重要的标点符号,比如分号。
var a = 1 //缺少分号
fn(a, function(){
}) //缺少分号
未被使用的参数校验
img_ele.each(function(i, item){ //报错,参数i没有被使用到
var src = item.data('src');
});
变量校验
可以校验是否存在引用未定义变量,是否在变量定义之前使用变量,甚至连变量声明但未使用也可以校验。
var init = function(){
bindEvent(); // 报错,在变量定义之前使用变量
var a = b*3; //报错,引用未定义变量b
var c = 2; //报错,变量声明但未使用
},
bindEvent = function(){
//do something...
};
Eslint还提供了非常多的校验规则配置,这里就不一一列出来了,我们可以根据自己的项目和要求来,配置相应的校验规则。更多的规则请异步官网:http://eslint.org/docs/rules/
Eslint怎么用
看着Eslint的种种能力,是不是很想用上了呢?
评估一个工具是否可用,不止是看它能做什么,还要看它好不好用,如果使用性不够便捷,那就可能变成一个纸老虎了。Eslint采用npm的管理方式,使用方式很简单,只需要根据官网的教程,安装加配置即可方便使用,这种不是我们最终的使用方式,所以请移步官网了解。
我们的构建工具是fis,所以这里主要还是针对结合fis使用Eslint。
fis虽然不火,但是针对fis做的Eslint插件已经有人做好了,因为Eslint已经开放有相关的API,所以实现这个插件也是很简单的。
fis使用步骤:
1.安装 fis3-lint-eslint 插件,安装方式和我们平时安装fis插件一样。(这里我假设你已经用上了fis这个构建工具)
npm install -g fis3-lint-eslint
(PS:fis的遍历机制会遍历html引入的文件以及项目目录下的文件,也就是说如果html引入index.js,然后项目下肯定也有个index.js,那么就会出现遍历这个index.js文件两次,所以也会校验两次。这个问题不影响使用,只是多校验一次,校验时间会久点)
2.修改fis配置文件fis-conf.js,引入插件
通过fis插件的命名规则,我们可以发现,这是一个lint插件。有因为这个是真的js或jsx文件类型做处理的,所以插件的引入方式如下(fis2的引入方式这里就不说了):
// fis3配置
fis.match('**.js', {
lint: fis.plugin('eslint', {
//插件参数,请看下面第3点
})
});
3.配置Eslint校验规则
引入插件后,要想使用,还要做简单的配置:
//因为配置有点多,这里单独定义了一个变量存放
var eslintConf = {
ignoreFiles: ['js/lib/**.js'], // 忽略校验的文件(lib路径经常存放一些插件库,所以这里忽略校验)
envs: ['browser', 'node', 'es6'], // 代码设计在哪些环境中运行。每个环境都有一组预定义的全局变量,比如你如果使用es6语法,而这里没有指定es6,则校验不通过的
globals: ['$','nie'], // 如果通过上面环境的预设全局变量还不能满足,这里可以配置一些自定义的全局变量。比如小组的'nie'
rules: { //具体校验规则,后面的数字代码错误级别
"semi": [1], //缺少必须的分号
"no-extra-semi": [1], //不必要的分号
"no-undef": [2], //变量不通过 var 进行声明或引用未定义变量
"no-use-before-define": [1], //在变量定义之前使用变量
"no-unused-vars": [1], //变量声明但未使用
"comma-dangle": [2], //逗号的校验
"quotes": [1, "single"] //是否统一使用单引号
}
};
fis.match('**.js', {
lint: fis.plugin('eslint', eslintConf) //然后再把变量当作参数传入插件
});
Eslint校验规则错误级别说明:
0 :关闭当前规则
1 :warning
2 :error
上面配置的有些规则是比较灵活的,比如引号那点,没有规定说一定要用单引号,你可以设置为双引号,而这里的重点是统一使用一种,避免同时出现单引号和双引号的书写习惯。
"quotes": [1, "double"]
这里的配置和
Eslint的配置方式是一样的,所以更多的配置信息可以前往官网:http://eslint.org/docs/user-guide/configuring
4.启动校验
关于fis的lint插件,fis官网文档有相关介绍:
lint:代码校验检查,比较特殊,所以需要 release 命令命令行添加 -l 参数
所以再结合我们小组的feg,启动校验的方式如下(参数是字母l,而不是数字1):
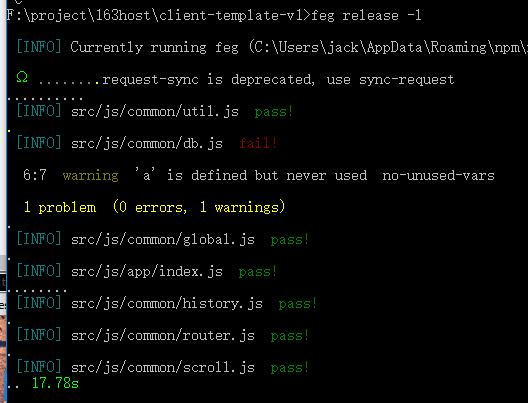
feg release -l
因为每次校验需要一定的时间(具体时间看代码量),所以lint插件不是每次自动编译都执行的,自动手动启动校验。再结合我们日常的项目开发,个人觉得,校验可以在完成一定的代码量或者功能后或者每次提交代码时,再启动校验一次就行了。
校验时的结果截图:

后语
刚开始用的时候,你可能会被惊吓,不少error和一堆warning,看到心累,但是它可以给你的代码提供很严谨的校验,并准确的指出代码的具体位置和问题信息,修改起来也并难。当你经过校验提醒后,你会更加注意自己的代码规范,逼着自己写出更严谨的代码,error和warning就会越来越少。
好东西赶紧在你的项目用上呗!
手机阅读请扫描下方二维码:
这个东东,可以强制推行大家使用~~

555
555
1
555
555
1
这个东西简直非人性!!!! 空格都扣的好严好严!! 然后手动引入外部函数的时候给我报了2000+个格式错误
校验的规则都是可以灵活配置的,主要用来校验一下有意义的,比如文中列举的缺少必须的分号、不必要的分号、未定义变量等等,至于用空格还是用tab,用多少个空格,这种看个人喜好去配置就行了
12345678





















12345678





















12345678





















12345678





















12345678





















qacalhlnptfxsjijfhsc
12345678





















12345678





















12345678





















12345678





















12345678





















test
12345678





















12345678





















12345678





















test
0KeeTeam
test
test
test
test
test
test
test
1
1
1
1
1
1
1
1
1
admin
1
admin
0KeeTeam
0KeeTeam
0KeeTeam
0KeeTeam
0KeeTeam
0KeeTeam
0KeeTeam
knzgytzhrxpaayfsxujr
0KeeTeam
0KeeTeam
0KeeTeam
0KeeTeam
0KeeTeam
0KeeTeam
0KeeTeam
cqrwbdmyqqauhlmpixld
0KeeTeam
1
0KeeTeam
0KeeTeam
0KeeTeam
0KeeTeam
expr 853651574 + 800119989
0KeeTeam
0KeeTeam
expr 935776243 + 939896992
ecpnooqgkagjikwnkwuw
Crawlergo
Crawlergo
Crawlergo
Crawlergo
uxbirzyscsybiznomqvr
Crawlergo
Crawlergo
Crawlergo
Crawlergo
12345678





















test
test
test
test
'+(42588*42683)+'
test
test
test
test
test
test
iahzohexsslwziosupge
test
test
Crawlergo
Crawlergo
Crawlergo
Crawlergo
${932332087+994070150}
Crawlergo
Crawlergo
Crawlergo
Crawlergo
Crawlergo
Crawlergo
Crawlergo
Crawlergo
Crawlergo
admin
admin
admin
admin
admin
admin
admin
admin
oryzkfuucbdgvvcfwrxz
1
admin
admin
admin
admin
${@var_dump(md5(206688436))};
admin
admin
admin
admin
'-var_dump(md5(420857707))-'
admin
admin
admin
admin
admin
admin
admin
${854772889+971521589}
admin
admin
admin
CRLF-Header:CRLF-Value
test
test
test
uslcytafdqbwuukyucjq
test
test
test
test
test
c');waitfor//delay'0:0:0'//--/**/
l');waitfor//delay'0:0:4'//--/**/
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
1











































555
1











































1











































1
1
555
1
1
1
1
1
test
Crawlergo
Crawlergo
Crawlergo
Crawlergo
advhqinomkzhjlbcvdhw
Crawlergo
Crawlergo
test
1
555
1
1
555
1
555
1
1
1
test
1
1
1
1
1
1
1
1
admin
1
1
1
1
1
admin
admin
admin