FEG Snippets - Sublime Plugin
20170116更新
目前最新版本是v1.0.6,新增了cms新闻系统的常用代码块。可以敲fegcms开头,就会快速找到cms相关代码片段。
cms html代码片段
fegcms-keywordInfos:新闻内页关键字列表
fegcms-kindTraceInfos:新闻内页面包线
fegcms-list:新闻列表
fegcms-news:新闻详情
fegcms-pages:新闻分页
fegcms-reNewsInfos:新闻内页相关新闻
fegcms-resourceInfos:新闻内页图片或者视频列表
fegcms-list-old:新闻列表(旧版)
fegcms-news-old:新闻详情(旧版)
fegcms-pages-old:新闻分页(旧版)
cms javascript代码片段
fegcms-newslist:读指定新闻分类
fegcms-newsprenext:读指定新闻的上下篇
20170109更新
今天去逛github,发现FEG Snippets已经通过sublime的官方审核,已经可以通过sublime install package来快速安装啦~

前言
一直想弄一个我们小组专用的sublime代码片段,这次终于做好了——FEG Snippets,基于sublime text编辑器的FEG代码段。
目前版本的sinppert包含三大部分:HTML、LESS、JAVASCRIPT。主要想通过预设常用的代码片段,解决在做项目时需要经常查看文档来回复制粘贴的问题,同时也能快速普及一些代码的新规范。
先来看个动态效果图:

上面的gif图展示了分别在html、less和js格式文档下,通过FEG Snippets快速插入一些常用的代码的效果。
如何安装
1、通过sublime远程安装
这种是最方便的安装方式,也是最适合更新的,目前FEG Snippets已经通过sublime官方审核,具体安装操作:
打开sublime,可以通过顶部工具条的
Preferences-> Package Control或者Ctrl+Shift+p调出命令版在命令版搜索
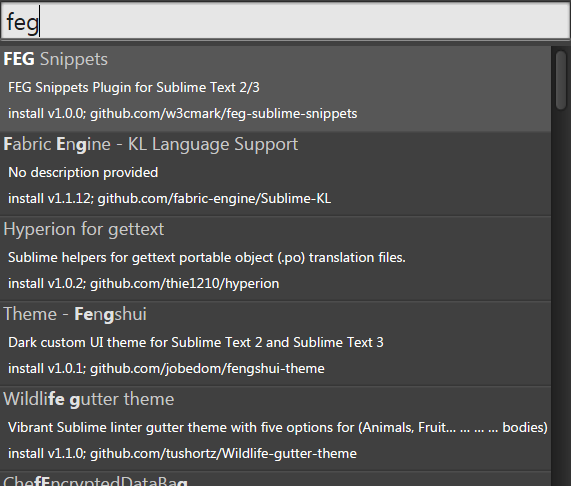
install package,选择Package Control:Install Package选项,稍等一会就会打开插件列表了(有些特殊的版本,比如汉化版可能会出现打不开的情况,这种建议装回官方版)在插件列表搜索
FEG Snippets,直接安装即可
在插件列表搜索没有找到想要的插件,有两种情况:1、插件没有通过官方审核;2、sublime版本问题,旧版本的插件列表数据并非是请求远程更新的,所以这种情况下需要更新一下sublime。更新方式:顶部工具条——Help——check For Updates 更新即可。相关文章【sublime编辑器内搜索不到最新的插件】
2、直接下载安装
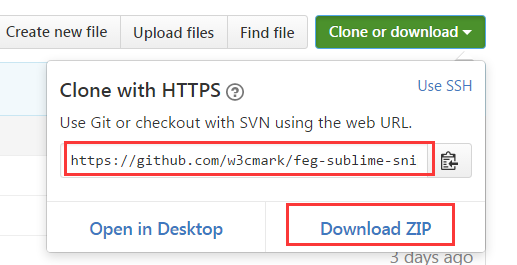
下载地址:https://github.com/w3cmark/feg-sublime-snippets
可以通过git clone方式或者下载zip方式下载:

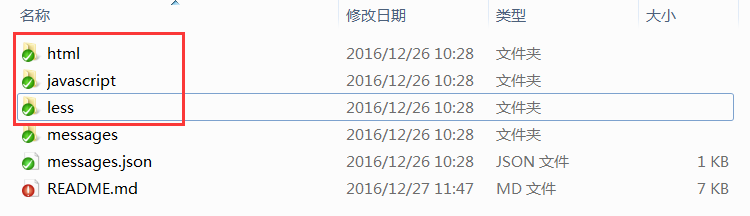
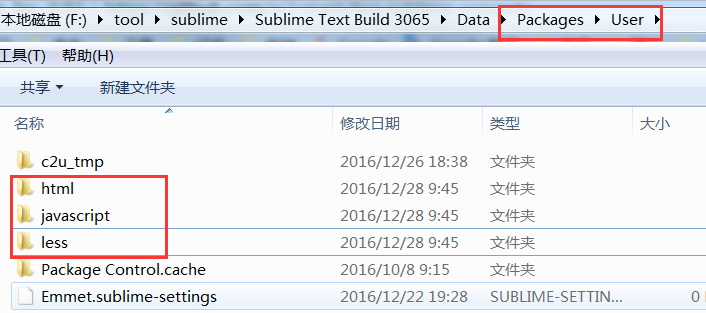
下载后复制里面的三个文件夹:html、less、javascript到sublime的Packages\User文件(可以通过 顶部工具条——Preferences——Browse Packages 打开进入到Packages路径)里就行了:


如何使用
上面说了,sinppert包含三大部分:HTML、LESS、JAVASCRIPT,所以一定要在这三种格式文档 一定要在这三种格式文档 一定要在这三种格式文档才能使用到相应的代码片段。
在对应的格式文档里,以feg开头,就会打开输入提示选择框,比如在html格式文档下输入feg-html5去查找html5的代码片段。
为了能看到输入提示,需要改一下sublime的设置,通过 顶部工具条——Preferences——Settings 打开设置文件,在user设置里面加入下面设置即可:
"auto_complete_triggers":
[
{
"characters": "<",
"selector": "text.html"
},
{
"characters": "feg",
"selector": "text.html"
},
{
"characters": "feg",
"selector": "source.less"
},
{
"characters": "feg",
"selector": "source.js"
}
]
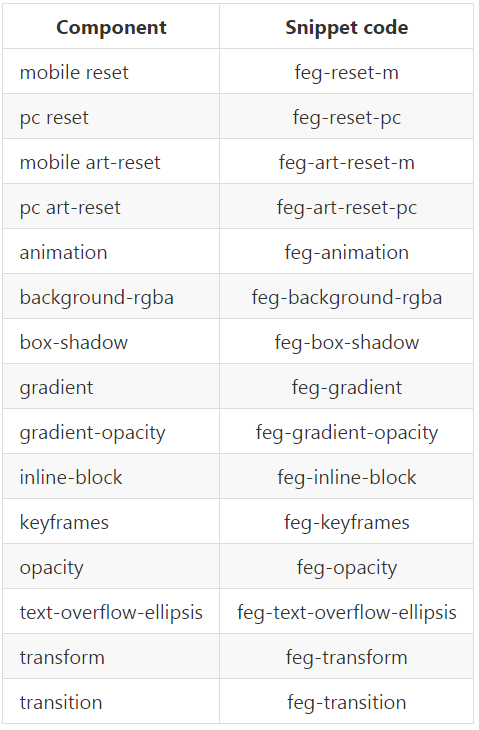
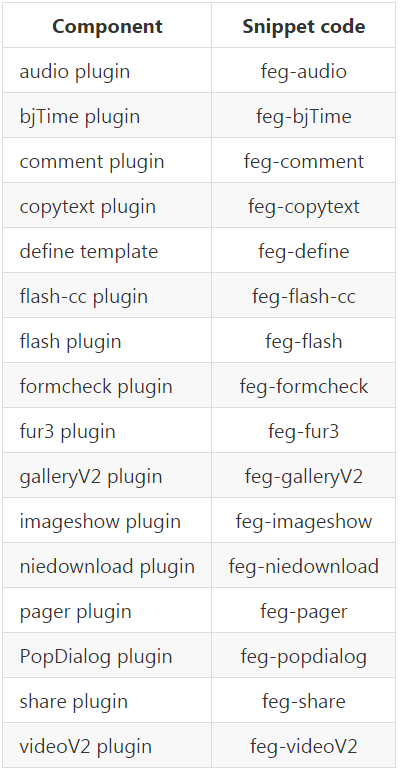
FEG Snippets包含的代码片段列表(我们博客的markdown居然不支持table格式的,只能用图~ (;′⌒`)):
Html

Less

Javascript

结尾
FEG Snippets目前寄存在github上面:https://github.com/w3cmark/feg-sublime-snippets。
期待你加入更快捷的敲码的旅程,如果你使用了并且有何疑问和建议都可以在上面 issues 反馈喔。
手机阅读请扫描下方二维码:
0KeeTeam
test
1
1
admin
test
test
1
1
1
1
1
1
1
1
admin
1
0KeeTeam
0KeeTeam
12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















0KeeTeam
0KeeTeam
0KeeTeam
0KeeTeam
0KeeTeam
CRLF-Header:CRLF-Value
1
0KeeTeam
0KeeTeam
0KeeTeam
0KeeTeam
0KeeTeam
expr 909462724 + 819917286
gqabhtncpqudznrirohr
0KeeTeam|expr 851359611 + 877861889
mddaksttcjkoxiouvoek
0KeeTeam
0KeeTeam
0KeeTeam
osijvgxjemdlnpcrzorz
mqnabmnkrilqxhkrgjmv
0KeeTeam
0KeeTeam
0KeeTeam
Crawlergo
Crawlergo
Crawlergo
Crawlergo
Crawlergo
lxdnsjpmwqhjilhvvwbc
12345678





















test
test
test
test
test
CRLF-Header:CRLF-Value
'+(40483*44549)+'
1
test
test
test%0d%0aCRLF-Header:CRLF-Value
test
test
test
test\r\nCRLF-Header:CRLF-Value
Crawlergo
Crawlergo
Crawlergo
/1/{{844990560+832568788}}
admin
admin
admin
CRLF-Header:CRLF-Value
admin
admin
admin
test
admin
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
1
1
test
test
1











































1











































555
1











































1











































1
1
1
1
1
1
1
test
Crawlergo
Crawlergo
Crawlergo
Crawlergo
ecehscpthdqbcjjwnwak
Crawlergo
Crawlergo
1
1
1
1
1
1
1
1
1
1
1
1
1
admin
test
1
1
1
1
1
1
admin
admin