移动端的Developer Tools
20171013更新
vConsole官方更新到了v3.0.0。需要手动初始化才能启动(之前是直接引入vconsole的js就会自动初始化)。
// 初始化vConsole
window.vConsole = new window.VConsole();
(以下是正文。。。)
移动端的调试一直很头疼,目前的一些主要调试手段有如下:
1、直接更新到测试地址
这种算不上什么调试手段,只是最原始的方式,每次修改都要更新到测试地址,然后手机访问测试地址看效果。因为手机没有像chrome那样的控制台,所以js调试基本都是通过alert打断点。
优点: 对手机连接网络没限制,随便一台真机都可以轻松访问。
缺点: 频繁更新到测试地址工作量,速度慢;alert断点方式很头疼。
这种方式调试门槛是最低的,所以现实中还是有很多情况、很多人是愿意用体力来替代其它方案。
2、通过内网连接+本地IP访问
通过这种方式,可以直接在手机访问pc本地编译后的页面ip地址,然后在手机上刷新就能马上看到效果。但js调试同样是需要借助alert打断点调试。
优点: 不需要频繁更新到测试地址,有类似PC本地调试的体验。
缺点: 对手机连接网络有要求,需要访问内网。这种网络情况可以用一些类似百度wifi、360wifi这种小工具通过把pc的wifi分享到手机,可以快速满足要求(前提是你的公司允许私自搭建wifi)。
3、内网穿透 ngrok 工具
ngrok 是一个内网穿透隧道程序。典型的使用场景,就是在移动开发中,把公司无线网络(NetEase)和有线网络打通。在 PC 本地有线网络机器上运行 ngrok,就能把本地的测试服务器(例如 FIS 的本地测试服务器)映射到外网可以访问的地址。
这种方式是从解决第二点提到的内外网络问题,不需要私自搭建wifi。
我们小组也有玩,详细使用教程——内网穿透ngrok工具
优点: 相比第种方案,不需要申请内网权限或者不需要私自搭建wifi
缺点: 门槛比较高,需要服务器部署工具,还需要有个域名。
从实际使用过程发现,这个工具还是不错,但是有个很严重的问题是,工具很容易挂,工具启动后,手机一访问就会挂,基本是无法使用。所以这个问题要解决后才能愉快的使用
4、使用远程调试工具
移动端调试这种是业界都需要面对的问题,自然就有不少解决这种问题的工具了,比如Vorlon。
以Vorlon工具为例,它的工作原理是把工具部署到一台服务器,然后在需要调试的页面埋下一段代码,最后在PC打开工具部署到服务器后的地址就能看到调试页面的节点、样式等信息。通过这种工具,在上面修改页面节点、样式、以及打Log出来等等操作都能及时展示在手机中的网页出来。其实就是类似chrome的开发者工具,可以在里面调整页面的东西。
我们小组之前有玩过,但貌似实际中使用的人比较少,现在工具部署后的地址还挂了。详细使用教程——移动端调试使用说明
优点: 有类似chrome的Developer Tools即视效果。
缺点: 门槛比较高,需要服务器部署工具。
上面说了几种都是我们目前使用或者使用过的一些关于移动端调试的手段,从上面简单分析来看,解决方案主要是从两个方面入手:从网络方面解决本地调试的问题(比如第二和第三种);从页面debug的方面,向类似chrome的开发者工具调试效果来尝试(比如第四种)。各种解决方案都有各自的优缺点,但是往往缺点会优先决定是否要去使用这种方式。比如上面的第三、第四种方案,需要借助服务器的搭建导致使用门槛过高,不适合个人或者突发情况下使用,也可以理解为不能拿来就用,可能更适合团队搭建和维护下使用。
说了这么多,还没到本文的重点。本文的重点是介绍一种拿来即用,有几分类似chrome的Developer Tools的debug效果的调试解决方案:
5、vConsole
vConsole是有微信团队开源的,一个轻量、可拓展、针对手机网页的前端开发者调试面板。具有以下特性:
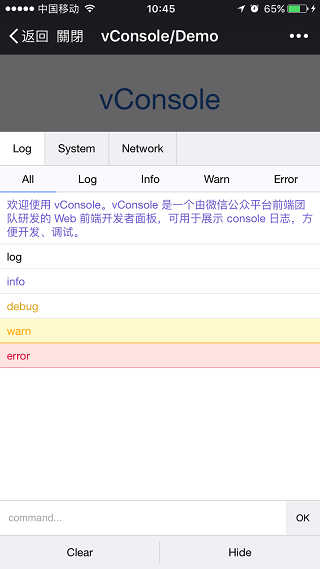
查看 console 日志
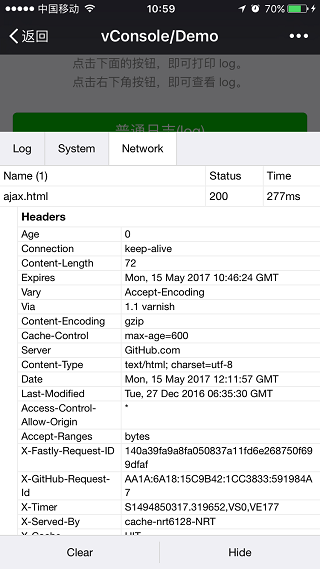
查看网络请求
手动执行 JS 命令行
自定义插件
官方体验Demo: http://wechatfe.github.io/vconsole/demo.html
官方github:https://github.com/WechatFE/vConsole

使用方式:
在页面头部引入vconsole.min.js
为了页面一打开能扑捉到的所有js的debug,需要把vconsole.min.js放在最前面载入。
<script src="https://wechatfe.github.io/vconsole/lib/vconsole.min.js?v=2.5.2"></script>
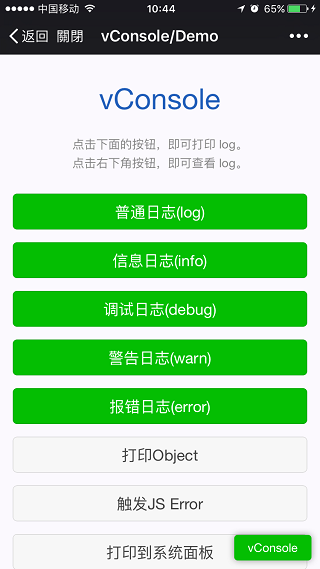
载入成功后,页面的右下角会出现一个绿底白字的vconsole按钮。
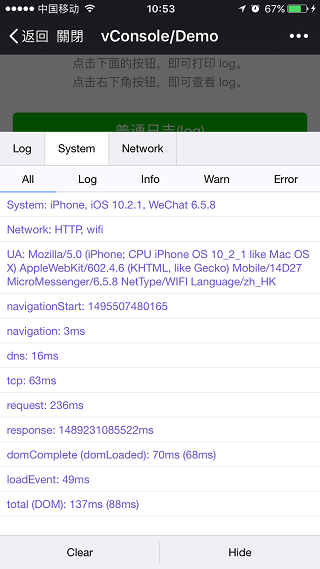
效果截图:




体验总结:
1、的确很方便,可以在手机上直接做一些简单的debug,界面也ok
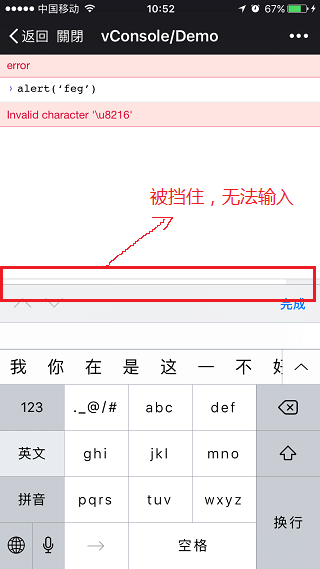
2、输入命令聚焦后,键盘拉起,输入框有被遮挡的问题,而且调试面板经常出现无法滚动的问题(在ios微信里),如下图:

3、输入命令点击ok执行,键盘收起会出现,输入的命令显示丢失的问题,如下图:

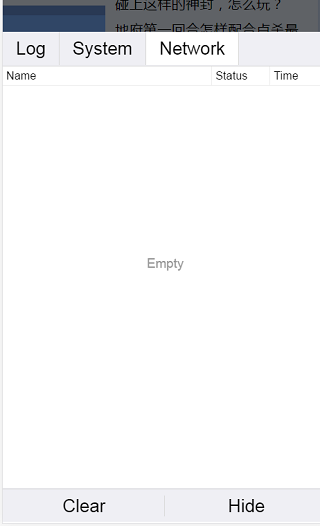
4、里面的Network功能无法捕获到页面一加载时是的网络请求的,显示是空的,如下图:

从体验来看,这个工具还有不少问题存在,但不失为一种新的解决思路,简单的引入方式,有些少许类似chrome开发者工具功能的调试面板,最起码能在js调试上带来一定的方便。
举个简单的栗子,页面的某一行js在手机上报错,导致某些功能失效了,而之前为了定位到这一行有报错的js,可能需要通过猜测,然后用alert打断点调试来不断缩小错误范围,从而最终定位到具体的代码。
而有了vConsole,你就可以像chrome那样直接打开调试面板就能看到错误信息,就冲这点,已经能解决我们日常的某些调试场景了。
本文啰嗦了很多,前面顺便借此机会来总结了一些目前移动调试的一些解决方案。
手机阅读请扫描下方二维码:
666
0KeeTeam
555
1
admin
555
555
1
1
1
0KeeTeam
12345678





















12345678





















12345678





















12345678





















gxvaelvnbyaqrvjzlzoc
12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















admin
12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678




















 'and/**/extractvalue(1,concat(char(126),md5(1125569706)))and'
'and/**/extractvalue(1,concat(char(126),md5(1125569706)))and'
12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















0KeeTeam
0KeeTeam
0KeeTeam
0KeeTeam
urvtgzbysvywofrrjdzc
0KeeTeam
expr 932895422 + 803849539
12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















test
test
test
test
test
test
test
1
1
1
1
1
1
1
1
admin
1
0KeeTeam
0KeeTeam
0KeeTeam
0KeeTeam
0KeeTeam
0KeeTeam
0KeeTeam
0KeeTeam
0KeeTeam
0KeeTeam
0KeeTeam
0KeeTeam
0KeeTeam
0KeeTeam
0KeeTeam
0KeeTeam
expr 932315731 + 943504616
Crawlergo
Crawlergo
Crawlergo
Crawlergo
Crawlergo
Crawlergo
Crawlergo
Crawlergo
12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















Crawlergo
Crawlergo
Crawlergo'//and//DBMS_PIPE.RECEIVE_MESSAGE('m',0)='m
Crawlergo'//and//DBMS_PIPE.RECEIVE_MESSAGE('u',2)='u
Crawlergo
Crawlergo
1





















%{44637*41415}
1





















1





















'+(44692*43724)+'
1





















1





















1





















1





















1





















1





















1





















1




















 'and/**/extractvalue(1,concat(char(126),md5(1941854897)))and'
'and/**/extractvalue(1,concat(char(126),md5(1941854897)))and'
1





















1





















1





















Crawlergo
Crawlergo
1
1
1
1
1
1
1
1
Crawlergo
Crawlergo
Crawlergo
Crawlergo
Crawlergo
Crawlergo
admin
admin
admin
admin
admin
admin
test
test
test
test
mqjbflflfnjrrljxgbqg
test
expr 906590668 + 872092147
test
%{44072*40688}
test
test
test
test
1





















1











































1











































555
1











































1











































1





















1
1





















1





















1





















expr 970225736 + 939576319
1





















iijpgwtqukfpbwguxnde
1





















1
555
1
555
1
1
1
1
test
test
test
test
1
1
1
555
1
1
test
1
1
1
1
1
1
1
1
1
1





















1
1
1
Tester
《法医朝颜2》日本剧高清在线免费观看:https://www.jgz518.com/xingkong/16301.html
admin
Tester
Tester
Tester
Tester
T
1
1
1
1
1
1
admin
admin
1





















Tester
admin