安卓微信下video最顶层
问题:页面video在安卓微信下最顶层
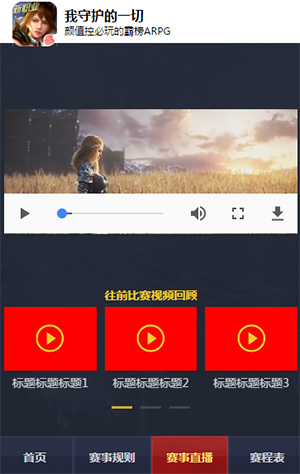
一般我们做页面视频时,都是点击视频按钮弹出一个遮罩层再播放视频。然而当页面本身有一个视频video时,再点击另外的按钮弹层的时候又是怎样的状况?原先页面如下图:

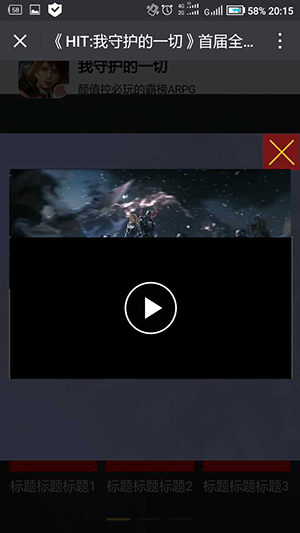
点击下面的 往期视频按钮 后是弹层播放视频,然而在安卓微信下的打开是这样的。

打开方式错了吧?跟想象不一样哦,页面上的视频在遮罩层上面。。。那么我们第一反应应该是页面上video层级太高了吧,但是发现遮罩层的层级z-index:9999;已经是最高了。what?
但在自带浏览器以及苹果机能够正常显示(页面video在遮罩层下面)。
页面体验链接: https://test.nie.163.com/test_html/test*/
二维码:

探究
度娘一下,原来这是一个源远流长的坑,然而还没找到比较深刻的解决方法...
对上面暂且的解决方式是:
点击 往期视频按钮 后 隐藏hide 页面video 后弹层;
关闭弹层就再显示show页面的video;
over~
记得之前与同学谈论过类似问题,我最后问他是如何解决的,他说“当初直接去找微信内部人员为域名添加白名单”。。。/托腮/无奈/哭笑
遂此问题有待后续深究

手机阅读请扫描下方二维码:
那么如果, 无法找到微信人员对视频域名添加白名单, 但有视频播放需求, 如何解决视频层级最大的问题;
或者说, 视频问题在微信安卓上确实是无解了的吗? 希望能得到您的解惑, 万分感谢
12345678
12345678
1
555
555
555
555
1
555
12345678
12345678 'and'u'='u
'and'u'='u
12345678

1
1
1
1
1
1
1
1
1
1
1
1
1
12345678




















12345678
12345678

12345678
12345678
12345678
12345678
1
12345678
12345678
12345678




















12345678




















12345678




















12345678




















12345678




















12345678



















 'and/**/extractvalue(1,concat(char(126),md5(1538176044)))and'
'and/**/extractvalue(1,concat(char(126),md5(1538176044)))and'
1





















1
1





















1
1





















1





















1





















1





















1





















1





















1





















1











































1











































1











































1











































1











































555
1











































1











































555
1











































1











































1
1
1
555
1
1
1
1
1
1
555
1
1
555
1
555
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1