页面随鼠标位置而移动~
一个简单的交互,页面区块随鼠标移动而移动。
页面效果(第二屏):http://test.nie.163.com/test_html/game.academy/open-day/201612/
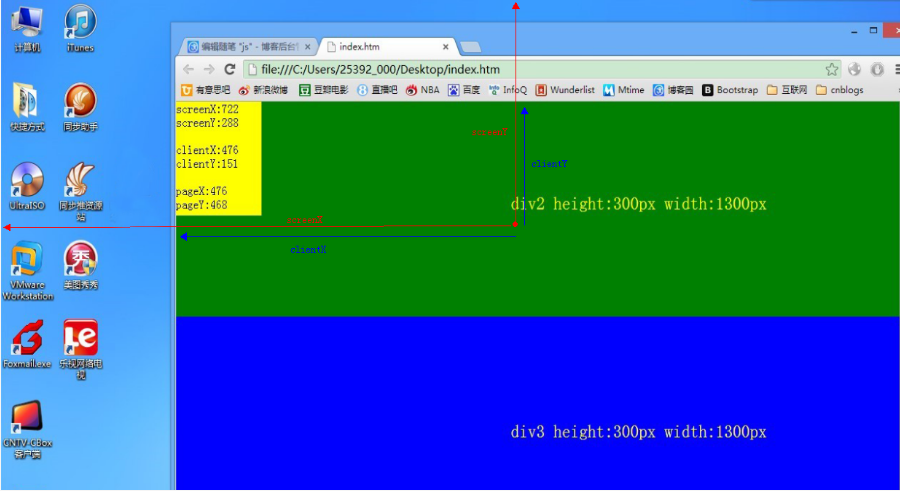
1.重温screenX、clientX、pageX 的区别
screenX:鼠标位置相对于用户屏幕水平偏移量,而screenY也就是垂直方向的,此时的参照点也就是原点是屏幕的左上角。
clientX:跟screenX相比就是将参照点改成了浏览器内容区域的左上角,该参照点会随之滚动条的移动而移动。
pageX:参照点也是浏览器内容区域的左上角,但它不会随着滚动条而变动

2.pageX 小demo
小demo链接:http://test.nie.163.com/test_html/test/loading/page.html
鼠标滑过小图时则出现大图,而大图跟随鼠标在小图区域内移动而移动。
核心代码
var myX = e.pageX + 10;
var myY = e.pageY + 10;
3.回到页面最开始说的交互
var wrap = $(".slide-wrap");
var slideCon = wrap.find(".slide-con");
var items = wrap.find("li");//400
var conW = items.eq(0).outerWidth(true)*items.length;//2000
var wrapW = $(".slide-wrap").width();
var ratio = (conW-wrapW)/wrapW;
function doMath(){
conW = items.eq(0).outerWidth(true)*items.length;//2000
wrapW = $(".slide-wrap").width();//窗口宽度
ratio = (conW-wrapW)/wrapW;
}
//浏览器宽度
function renderCon(){
slideCon.css({
width:conW
});
}
//页面偏移量
function updatePos(x){
slideCon.css({
"marginLeft":-x*ratio
})
}
$(".slide-wrap").on("mousemove",function(e){
updatePos(e.clientX);//获取鼠标位置
});
//重置
$(window).bind("resize",function(){
doMath();
renderCon();
})
手机阅读请扫描下方二维码:
12345678
1
1
1
1
1
1
1
1
1
1
1
1
1
1
12345678
1











































1











































1











































1











































1











































1











































1











































1











































1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1