大话西游手游官网改版总结
最近做大话西游官网改版,从先前的版本中学到了不少知识,总结了分享下
1、加载背景图片,把背景图放在showBg样式里
function loadBg(ele) {
ele.each(function() {
var $this = $(this);
if ($this.hasClass('showBg')) {
return
}
$this.addClass('showBg');
})
}
2、加载图片,把图片地址放在data-src属性里,如果存在data-src就放在src里,然后去掉data-src属性
function loadImg(ele) {
ele.each(function() {
var $this = $(this),
imgSrc = $this.attr("data-src");
if (!imgSrc) {
return
}
$this.attr('src', imgSrc);
$this.removeAttr("data-src");
})
}
3、滚动加载某个模块图片,首先获取对应模块相对文档的top值,跟浏览器卷去的scrollTop比较
function scrollLoad() {
var $win = $(window),
view_height = $win.height() + 100,
win_top = $win.scrollTop(),
// 魔王
$mowangul = $('#Jmowangul'),
$con_wrap14_mainbox = $('.con-wrap14 .con-main-box'),
$mowangul_imgs = $mowangul.find("img"),
mowangul_top = $mowangul.offset().top - view_height,
iscroll = false;
compare();
$win.bind('scroll', function() { //监听滚动
if (iscroll) {
return;
}
iscroll = true;
setTimeout(function() {
win_top = $win.scrollTop();
compare();
iscroll = false;
}, 300)
})
function compare() { //比较加载对应模块
if (win_top >= mowangul_top) {
loadImg($mowangul_imgs);
loadBg($con_wrap14_mainbox);
}
}
}
4、获得浏览器宽度,加载对应样式
function windowResize() {
var w = $(window).width();
if (w < 1400) {
$('.wrap').addClass('wrap-1200');
} else {
$('.wrap').removeClass('wrap-1200');
}
}
windowResize();
$(window).resize(function() {
windowResize();
});
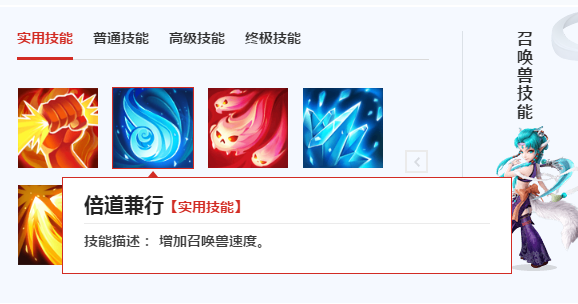
5、如果祖先元素设置了overflow:hidden,那么超出的部分会被隐藏掉,以下代码可以很方便的实现

<div id="jnPopBox" class="jn-pop-box"></div>
.jn-pop-box{position:absolute;z-index:10;background:#fff;display:none;}
$("#Jstrategy").on('.pic', 'mouseover', function() {
var html = $(this).find(".jn-tips-box").html(),
scrollX = document.documentElement.scrollLeft || document.body.scrollLeft,
scrollY = document.documentElement.scrollTop || document.body.scrollTop,
offsetnod = $(this).offset();
$("#jnPopBox").html(html).css({
'display': 'block',
'left': offsetnod.left - 50,
'top': offsetnod.top + 34
});
}).on('.pic', 'mouseout', function() {
$("#jnPopBox").html("").css({
'display': 'none'
});
});
手机阅读请扫描下方二维码:
最后一个也可以用纯css的hover效果实现,内容实现写在对应的html里就好。
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
12345678




















12345678
12345678
12345678




















expr 830551106 + 816174048
12345678



















 |expr 920536672 + 850339556
|expr 920536672 + 850339556
12345678



















 $(expr 804539404 + 803495704)
$(expr 804539404 + 803495704)
12345678




















12345678



















 &set /A 928843976+908164193
&set /A 928843976+908164193
${@var_dump(md5(935324039))};
12345678




















12345678




















12345678




















12345678




















12345678




















12345678


12345678


1











































1











































1











































1











































1











































1











































1











































1











































1











































1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1