safari几个小bug及番外
1、input 输入框的内容在 Safari 浏览器下光标的显示问题

输入内容后,光标靠上,未居中。在其他浏览器正常。
一般样式是这样写的:
width:434px;
height:54px;
line-height:54px;
text-align: center;
- 解决方案
把高度居中用padding设置
width:434px;
height:24px;
line-height: 24px;
padding:15px 0;
text-align: center;
2、一个按钮(a标签)在 safari 浏览器下不显示为“小手”
<a class="yuyue_btn" href="javascript:;" title="立即预约">立即预约</a>
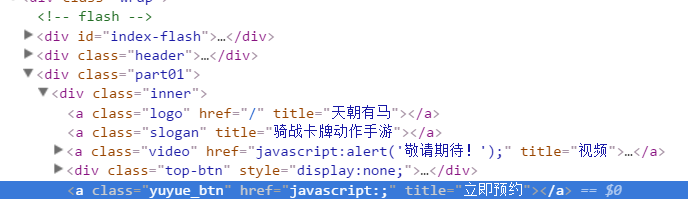
页面结构如图:

“立即预约”按钮跟“logo”,“video”在同个层级下,但只有“video”显示了小手。
再回过来看看样式,class="inner" 已经设置了positon:relative;
按理应该没问题,但只有safari有问题。想想可能是上面的flash影响到了?
那就给同级的 class="part01" 也设置了positon:relative;问题就这样解决了。
另外,记录一个小技能
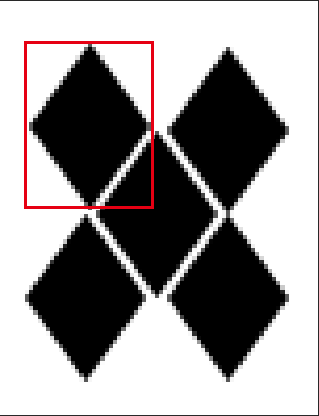
如图,下面有5张小图,如果不用做交互的话,我们直接切成一张图就完事了,如果每一张小图需要做交互及跳链等其他操作的话,那么问题就来了。每张图我们都像红色框框那样切出来,那么多余的那一个小角落就会影响到中间的图,导致鼠标明明在中间的图上,但实际操作是在第一张图。

解决方案:
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<a></a>
<a></a>
<a></a>
<a></a>
<a></a>
将图片跟实际操作的区域平级分开。
上面5个div分别放置的是5张图片。
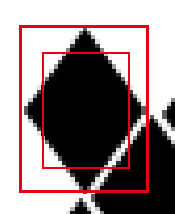
下面的a标签则执行操作事件,操作范围为下图里面的小红框,这样点击操作就不会太大影响到其他区域。

案例里面的不规则按钮

<div class="four_btn"></div>
<div class="five"></div>
<a href="javascript:;" target="_blank" title="平息乱世妖魔" class="four_hover"></a>
<a href="javascript:;" target="_blank" title="隐迹BOSS降世" class="five_hover"></a>
新发现的问题
一般移动端的视频我们都直接用video,但是最近在部分小米自带浏览器上发现一个奇怪的现象,当点击关闭按钮后,视频后面的半透明黑色背景先消失,再则视频移动到顶部后消失。
比如以下几个网址都有这个问题:
http://ldxy.163.com/m/2016gq/
http://wcym.163.com/m/index.html
http://au.163.com/m/
http://lxf.com/m/

手机阅读请扫描下方二维码:
12345678
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
12345678
1











































1
1











































1











































1











































1











































1











































1











































1











































1











































1











































1











































1











































1











































1











































1











































1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1