Bug汇总
又有一段时间没整理了,在这汇总下最近遇到的bug和解决方法
1、去除inline-block元素间间距的两种方法
<div class="abc">
<a href="">a</a>
<a href="">b</a>
</div>
/*方法一*/
.abc{
display: inline-table; //chrome
word-spacing: -6px;
}
a{
word-spacing: 0;
display: inline-block;*display: inline;*zoom: 1;
font-size: 12px;padding: 10px;background: #c00;color: #fff;
}
/*方法二*/
/*IE6/7浏览器有时候会有1像素的间距*/
.abc{
height: 100px;
font-size: 0;-webkit-text-size-adjust:none;
}
a{
display: inline-block;*display: inline;*zoom: 1;
font-size: 12px;padding: 10px;background: #c00;color: #fff;
}
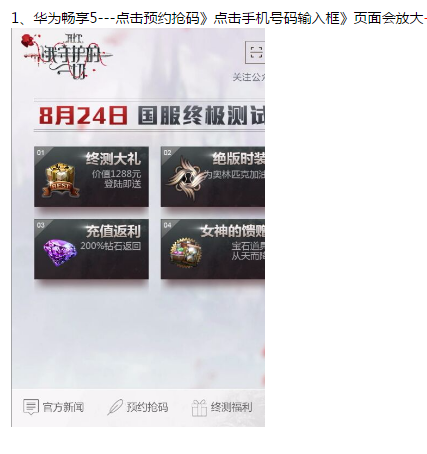
2、页面经常有预约模块,这时候就有表单输入,最近在Android浏览器上遇到了奇怪的bug

目前只能通过设置input的字体大小大于等于16px,也许浏览器认为,只有input中的字体大于等于16px时用户才能看得清楚。
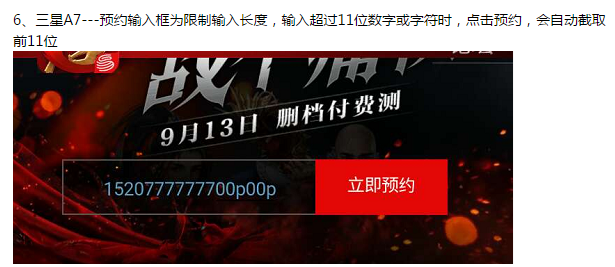
3、又一奇怪bug,maxlength="11"设置输入11个,没生效。

html是这么写的
<input type="text" class="tx_order_phone" placeholder="预约送官网特权礼包" maxlength="11">
但是,但是,怎么就限制不了11位了。最后把,type="text"改成type="tel"就可以了,通常这种输入手机号码的,移动端也是用type="tel"来写,可以直接调用数字键盘
手机阅读请扫描下方二维码:
上一篇:ES6学习笔记——参数
下一篇:如何实现异步代码用同步方式写(Web端)?
第三点,type="text"浏览器会默认调用文字输入键盘,而在这种键盘模式下,用户可以连续敲打,但实际并没有输入到页面,等连续敲超过11个字母或者数字时再点击确定后,就会把所有内容一次输入输入框,这种就会出现限制字符无效的情况了
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
12345678




















12345678
12345678
12345678




















kuyhphkzscqrkzdjffxm
12345678




















12345678




















12345678




















12345678




















12345678




















12345678


12345678


1











































1











































1











































1











































1











































1











































1











































1











































1











































1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1