初探sessionStorage的使用
本文主要讲述使用sessionStorage缓存接口数据
实例请戳这 点我
关于sessionStorage
sessionStorage是针对一个session进行数据存储。当用户关闭浏览器窗口后,数据会被删除,刷新页面数据也还是存在。使用sessionStorage可以避免频繁调取数据接口,把数据储存到客户端。
sessionStorage的常用方法
window.sessionStorage.name = 'zuiniu'; // 赋值
window.sessionStorage.setItem('name','zuiniu'); // 赋值
window.sessionStorage.getItem('name'); // 取值
window.sessionStorage.removeItem('name'); // 移除对应的值
window.sessionStorage.clear(); // 删除所有sessionStorage
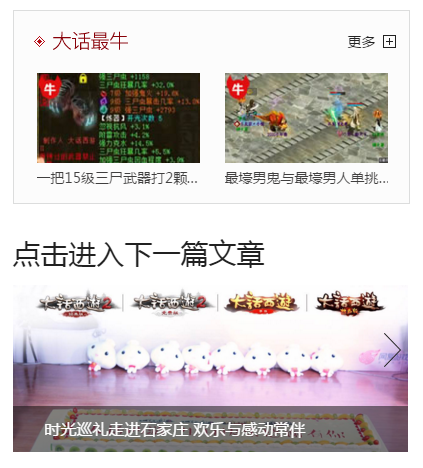
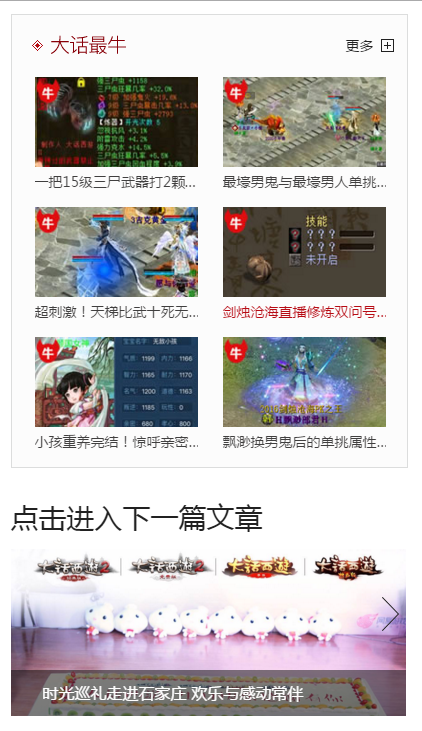
效果图
当屏幕高度小于800时,"大话最牛"则只显示两条数据:

当屏幕resize后判断屏幕高度,对应显示"大话最牛"的数据条数:

实现步骤及注意事项
- 1.要先判断浏览器是否支持sessionStorage,不支持则直接调取接口。
- 2.先调取接口的数据,第一次调取后把数据用sessionStorage储存起来。
- 3.当屏幕resize后判断一下sessionStorage储存起来的数据是否满足要显示的条数,不满足则调取接口更新数据,满足则直接读取sessionStorage的数据。
- 4.使用JSON.stringify()把json数据转化为字符串,再用JSON.parse()反解。
- 5.屏幕resize时要避免多次触发问题。
js实现:
var isSessionStorage = !!window.sessionStorage,//判断是否支持sessionStorage
isgetZuiniu = false,//当sessionloacal数据小于接口要读取的数据时,重新获取接口数据
_flagZuiniu,//判断3的依据,sessionStorage储存的条数小于当前需要获取的条数,则重新调取数据
init = function(){
//do something
//根据屏幕大小去判断显示多少条数据
updateZuiniu(2);
},
resizeZuiniu = function(){
//根据屏幕大小去判断要更新的条数,这里有2,4,6
updateZuiniu(2);
},
updateZuiniu = function(limit){
//支持sessionStorage,sessionStorage对应有数据,数据条数满足
if(isSessionStorage && !!sessionStorage.zuiniu && !isgetZuiniu){
zuiniuCall.call(limit,JSON.parse(sessionStorage.zuiniu));
}else{
//不满足上诉条件则调取接口
getDataZuiniu(limit,zuiniuCall);
}
},
zuiniuCall = function(obj){
if(isSessionStorage && typeof sessionStorage.zuiniu == 'undefined' || isgetZuiniu){
sessionStorage.zuiniu = JSON.stringify(obj);
}
//do something
isgetZuiniu = false;
},
//数据接口
getDataZuiniu = function(limit,_call){
//ajax here
//callback
_call.call(limit,obj.result);
},
winResize = function(){
//避免多次触发resize问题
var resizeTimer = null;
$(window).bind('resize',function(){
if(resizeTimer){clearTimeout(resizeTimer)};
resizeTimer = setTimeout(function(){
resizeZuiniu();
},500)
})
}
init();
结语
就这样子简单的使用了下sessionStorage,最后欢迎补充和纠错。

手机阅读请扫描下方二维码:
上一篇:从建站到发布网站
下一篇:ES6学习笔记——参数
12345678




















1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
12345678




















12345678




















12345678




















12345678




















12345678




















1











































1











































1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1