css3滤镜总结
css3有一些滤镜挺有意思的,也很简单,遂学习一下,但一般会用得比较少,我们都直接切图了。
这些滤镜主要都是都图片效果的处理,样式属性值中一般使用一个数值或数值百分比作为参数。我们用两张照片做对比看滤镜的效果。
1、grayscale(灰度滤镜)
彩色图像转为灰度图像
<img src="1.jpg">
<img src="1.jpg" class="grayscale">
.grayscale{
filter:grayscale(100%);
-webkit-filter: grayscale(100%);
}

2、sepia(老照片效果)
彩色图像添加一层褐色色调,呈现老照片效果
.sepia{
filter:sepia(100%);
-webkit-filter:sepia(100%);
}

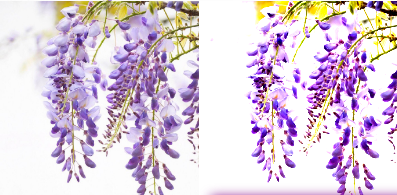
3、saturate(饱和度滤镜)
让色彩更加鲜明
.saturate{
filter:saturate(250%);
-webkit-filter:saturate(250%);
}

4、hue-rotate 滤镜
这个滤镜比较特殊,将图像中所有颜色沿光环旋转一个角度。参数也是使用角度值。
.hue-rotate{
filter:hue-rotate(90deg);
-webkit-filter:hue-rotate(90deg);
}

5、invert (颜色翻转滤镜)
定义图像颜色的翻转程度,当参数100%时为反相效果
.invert{
filter:invert(100%);
-webkit-filter:invert(100%);
}

6、opacity (透明度滤镜)
透明度效果
.opacity{
filter:opacity(50%);
-webkit-filter:opacity(50%);
}

7、blur (模糊滤镜)
类似于在图像上加上一层玻璃遮罩,使图像具有一种烟雾效果
.blur{
filter:blur(2px);
-webkit-filter:blur(2px);
}

8、contrast (对比度滤镜)
提高图像亮度,可以在全黑与原图亮度之间调整图像的对比度
.contrast{
filter:contrast(200%);
-webkit-filter:contrast(200%);
}

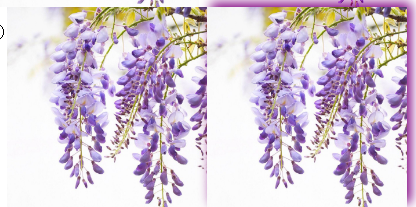
9、drop-shadow (阴影滤镜)
给图像加上一层阴影效果
.drop-shadow{
filter:drop-shadow(4px -4px 6px purple);
-webkit-filter:drop-shadow(4px -4px 6px purple);
}

手机阅读请扫描下方二维码:
上一篇:一个简单的卡片效果
下一篇:最快的Web开发IDE——HBuilder
12345678
1
1
1
1
1
1
1
1
1
1
1
1
1
1
12345678
1











































1











































1











































1











































1











































1











































1











































1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1