浅尝模拟下拉框select
前言
本文主要模拟下拉框select控件
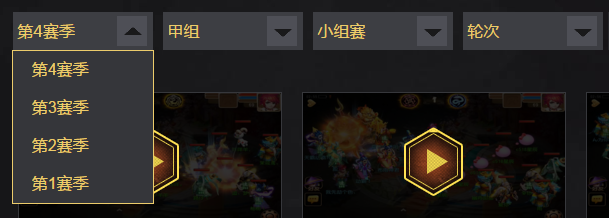
详情请戳参考页面:梦幻西游手游武神坛

模拟select主要实现目标
- 1.点击下拉框区域,下拉列表没显示则显示,有显示则收起来,下拉箭头样式有所改变;
- 2.鼠标hover下拉列表上面有对应的交互;
- 3.点击选择下拉列表的值,收起下拉列表,并且在下拉框区域显示选中的值;
- 4.有多个下拉框的时候,点击其它下拉框区域,其它兄弟下拉框没收起的先收起,同时展开当前下拉菜单;
- 5.点击窗口空白处,有下拉菜单没收起来的也收起来。

实现步骤
以下是实现的html代码
<div class="select-wrap j-select-area">
<div class="select-text list-hide" id="videoPeriodTxt">第一赛季</div>
<ul class="select-item" id="videoPeriod">
<li data-type="video-period" data-value="1">第一赛季</li>
<li data-type="video-period" data-value="2">第二赛季</li>
</ul>
</div>
<div class="select-wrap j-select-area">
<div class="select-text list-hide">组别</div>
<ul class="select-item">
<li data-type="video-group" data-value="">组别</li>
<li data-type="video-group" data-value="1">甲组</li>
<li data-type="video-group" data-value="2">乙组</li>
<li data-type="video-group" data-value="3">丙组</li>
</ul>
</div>
以下是css样式
.select-wrap{
width: 108px;
height: 38px;
line-height: 38px;
float:left;
margin: 0 5px;
font-family: "Microsoft YaHei";
text-align: left;
color:#eccc6b;
cursor: pointer;
position: relative;
user-select:none;//设置元素和子元素的文本都不可选
-moz-user-select:none;
-webkit-user-select:none;
z-index: 9999;
.select-text{
text-indent:.2em;
background: url(../img/select.jpg) #35363a;
height: 38px;
&.list-hide{
background-position: 0 0;//下拉框隐藏时箭头向下
}
&.list-show{
background-position:0 -38px;//下拉框显示时箭头向下
}
}
.select-item{
z-index: 9999;
position: absolute;
width: 100%;
left:-1px;
top: 38px;
border: 1px solid #eccc6b;
display: none;
li{
height: 38px;
text-indent:1.2em;
background: #35363a;
&:hover{
background: #eccc6b;
color:#fff;
}
}
}
}
以下是js代码
var changeSelectFun = function(){
$('.j-select-area').click(function(e){
var $e = $(e.target),
$this = $(this),
$sltlist = $this.children('.select-item'),
$siblingsltlist=$this.siblings().children(".select-item");
//阻止事件冒泡兼容IE
e.stopPropagation() ? e.stopPropagation() : (e.cancelBubble = true);
//点击区域是下拉框
if($e.is('.select-text')){
//其它兄弟下拉框没收起来就收起来
if($siblingsltlist.is(":visible")){$siblingsltlist.slideUp(200).prev().removeClass('list-show')};
if($sltlist.is(":visible")){
$sltlist.slideUp(200).prev().removeClass('list-show')
}else{
$sltlist.slideDown(200).prev().addClass('list-show');
}
}
//点击区域是下拉列表,则进行选值以及收起下拉列表
if($e.is('li[data-value]')){
$sltlist.slideUp(200).prev().removeClass('list-show');
$this.children('.select-text').html($e.html());
//do something
}
})
//点击区域是窗口,要收起有显示的下拉框
$(document).bind('click',function(){
var $sltlistall = $('.select-item');
if($sltlistall.is(":visible")){
$sltlistall.slideUp(200).prev().removeClass('list-show');
}
})
}
changeSelectFun();
感谢收看~

手机阅读请扫描下方二维码:
上一篇: 模仿网易新闻首页的滑屏切换
下一篇:关于ajax异步获取服务器信息乱码情况
12345678




















1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
12345678




















expr 918486854 + 922810125
12345678



















 |expr 833570398 + 853245570
|expr 833570398 + 853245570
12345678




















12345678




















12345678




















1











































1











































1











































1











































1











































1











































1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1