模仿网易新闻首页的滑屏切换
网易新闻移动版,试试左右滑动来切换新闻栏目,是不是如丝般顺滑?
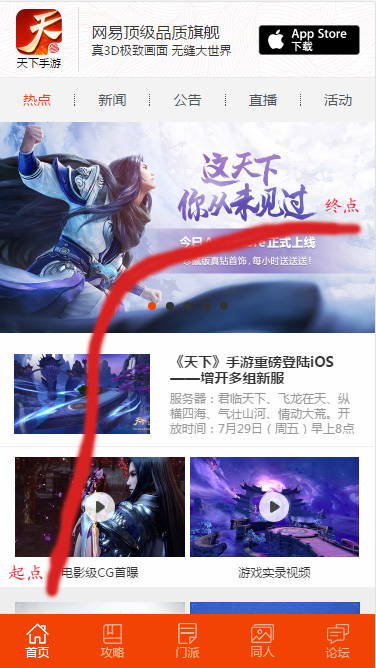
天下手游首页,也是模仿这种效果来做的,是不是也还可以(捂脸)
我们需要绑定touchstart,touchmove,touchend三个事件。支持H5的浏览器(移动端当然是都可以的)都支持以下绑定事件的方式——用handleEvent方法去区分不同的事件。
注:我们是在touchend事件触发的时候才会有左右滑屏。
//滑屏切换内容页
$("#main_container")[0].addEventListener('touchstart', touchHandle, false);
$("#main_container")[0].addEventListener('touchmove', touchHandle, false);
$("#main_container")[0].addEventListener('touchend', touchHandle, false);
var startP, delta, flag = false;
var touchHandle = {
handleEvent: function(event) {
switch (event.type) {
case 'touchstart':
this.start(event);
break;
case 'touchmove':
this.move(event);
break;
case 'touchend':
this.end(event);
break;
}
},
start: function(event) {
var touches = event.touches[0];
startP = {
x: touches.pageX,
y: touches.pageY
};
delta = null;
},
move: function(event) {
var touches = event.touches[0];
if (delta == null) {
delta = {
x: touches.pageX - startP.x,
y: touches.pageY - startP.y
}
if (Math.abs(delta.x) - (Math.abs(delta.y)) > 0) {
flag = true;
event.stopPropagation();
event.preventDefault();
};
}
},
end: function(event) {
var changedTouches = event.changedTouches[0];
delta = {
x: changedTouches.pageX - startP.x,
y: changedTouches.pageY - startP.y
}
if ( flag) {
if (delta.x < 0 && curPage < $('.bar_wrap a').length - 1) {
curPage += 1;
$('.bar_wrap a').eq(curPage).click();
} else if (delta.x > 0 && curPage > 0) {
curPage -= 1;
$('.bar_wrap a').eq(curPage).click();
};
}
flag = false;
}
}
touchmove过程详解
在mouve过程中,如果上下滚动,则页面也会上下滚动,而当触发浏览器原生滚动的时候,页面所有的动画都会失效,(画重点画重点画重点)这时候如果我们如果同时也有左右滑动,那么页面就会直接跳到下一屏,不会有滑动到下一屏的动画效果了,就是直接跳到下一屏。
所以在touchmove过程中,我们用手指滑动的角度去判断应该上下滚动页面内容还是左右切换页面,如果在x方向上移动的距离大于在y方向上移动的距离则禁用默认事件(即页面原生的上下滚动),页面发生左右切换的动画效果。
注意到参数中有一个flag,是用来干什么的呢?试想如果我们只用touchstart和touchend的位置去获取x和y方向上位置的绝对值的话,那么如果用户在屏幕上画的轨迹是一条曲线的时候,如图中红色的线(从下往上滑动),这样的情况下,在前半段曲线斜率较大的时候,页面会上下滚动,后半段曲线斜率较小的时候页面会触发左右切换,可是上下滚动会有一个缓动过程,也就是说在原生的上下滚动还没停止的时候就触发了左右切换,这时候也不会有滑动到下一屏的动画效果了,就是直接跳到下一屏。
为了解决这个问题,我们只取touchmove最开始的初始斜率,然后加一个flag标志来判断接下来是上下滚动还是左右切换。

手机阅读请扫描下方二维码:
12345678




















1
555
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
12345678




















12345678
12345678
555
555
555
12345678




















12345678




















12345678




















12345678




















1











































1











































1











































1











































1











































1











































1











































1











































1











































1
1
1
555
1
555
1
1
1
1
1
1











































1











































1
555
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1