记my官网改版遇到的自己挖的坑
一直循环听着周柏豪的走狗一边思考着,多年搬砖的自己码了那么多年的代码,还是会挖坑给自己跳,有些还是很低级的错误,于是,带着愤愤不平的情绪记录下以下的各种坑:
1.官方资讯的导航交互效果
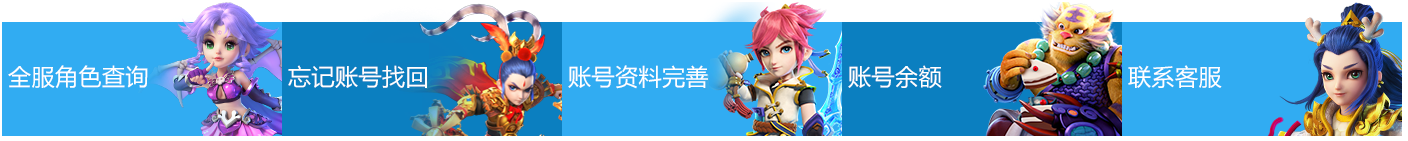
这是一个会有展开效果的导航。嗯。看图。

然后鼠标移上去会有这么一个展开的动画效果。

刚开始接到这样的交互天真地以为很简单的,应该没什么问题的。万万没想到,稚嫩的我还是没有考虑到展开动画效果的时候会触发到鼠标的hover事件,然后再次展开下一个tab,一直就这样整个画面摇来摇去。嗯,要改。
第一反应就是加个标志给它,动画结束之前禁止掉一切的用户操作。呵呵,又有一个新的问题诞生,就是从第一个tab从左往右移动的时候,等第一个tab展开动画完结的时候,此时鼠标放在第二个tab上是不会触发到hover事件,嗯,这样就悲剧了,不符合剧情的正确发展。
再想办法,开始从animate的queue队列入手,就是让动画按步骤执行。经过一番的调整与尝试,你会发现展开第一个tab后,鼠标从左往右移到第二个tab,它会直接跳到最后一个tab,想看效果的同学可以去v.qq.com看看效果,所以animate的queue队列最终还是没有解决到这个问题,结果以失败告终。代码君就是这么任性,不管你是多么卖力地讨好ta。:)
不行就继续优化,加多一个延时,这样鼠标快速经过的时候就不会一下子展开,每次鼠标hover上去加个200毫秒的setTimeout,赋值于一个id上,每次hover都把把之前的id清掉,再设置setTimeout.加了延时就可以防止用户的恶意操作,出来的效果有那么一丢丢的改善。:)
然而,真正的问题还没有得到解决。实在没办法了,只能求助于我们的组长大大,以及咨询下需求看看有什么可以优化的解决方案。
后来,增加点击交互,即可hover又可click,来解决动画跟鼠标操作的冲突。。注意,刚刚所说的从第一个tab到第二tab的时候(也就是鼠标从左往右移动的时候)要特别处理,此时只能点击才能展开(就解决了上文所说的不能触发到hover事件的问题)。
而且,jquery的hover事件可以获取到鼠标的移出当前元素进入的下一个目标元素,这样就可以加以判断处理。
核心代码:
var _flag = false; //记录动画是否结束
var _nomouse_flag = false; //记录是否从上一个tab进入下一个tab这一特殊动作
//这里不用hover, 改为mouseenter是仅用来判断本元素的移进移出事件,而hover是会包括其子元素的
$fea_list.find('.feature-small').on("mouseenter click",function(e){
if(_flag)return ;
clearTimeout(time_id); //刚说的延时处理
time_id = setTimeout(function(){
if(e.type == "mouseover" && _nomouse_flag) return ; //从上一个tab进入下一个tab这一特殊动作,就return
if(e.type == "click"){ //改为点击才能展开
$nowShowLi.animate(
{
....
},
{
duration: time,
queue: false,
complete: function(){
mouseInEvent($me, $fea_list, index, time);
}
});
...
}else{
mouseInEvent($me, $fea_list, index, time);//展开效果处理函数,等动画完结的时候设置_flag为true
}
},delay_time);
});
移出代码
$fea_list.find('li').mouseleave(function(e){
clearTimeout(time_id);
//e.toElement,鼠标移出当前元素进入到下一个的目标元素,关键性的判断
if($(e.toElement).hasClass('feature-big')){//进入到已经展开的tab不作任何处理
_nomouse_flag = false;
return;
}
if($(e.toElement).hasClass('feature-small')){ //进入到准备展开的tab,这就是那个特殊的动作
if(_flag || _nomouse_flag){
return;
}else{
_flag = true;
_nomouse_flag = true;
$nowShowLi.animate(
{
....
},
{
duration: time,
complete: function(){
mouseInEvent($(e.toElement).parent(), $fea_list, $(e.toElement).parent().index(), time, true);//展开效果处理函数,等动画完结的时候设置_flag为true
}
});
return;
}
}
_nomouse_flag = false;
//收起来的动画
$nowShowLi.animate(
{
....
},
{
duration: time,
queue: false,
complete: function(){
_flag = false;
}
});
});
最终出来的效果可看官网。
感觉这种不人性化的设计交互还是要在做之前考虑好实现的复杂度,也要全方位思考下可能会出现的问题,不让会把自己搞死。说到底还是太嫩了,缺乏前瞻性以及实践的经验:)
2. 长长的页面要考虑按需加载,尤其是图片特别多的
一开始也是没有考虑到这方面的,导致页面做好后才开始动手改成按需加载比较麻烦。好吧不小心又挖了个坑。而且目前页面其实还可以做个优化,页面一开始的时候只加载首屏,等页面滚动到对应的地方才开始加载对应的图片。这个有时间也会处理下。
3. 这是个两个宽度版本的页面
在写页面的时候要思考如果友好地过渡两个屏幕的切换。这次我采用BFC(block formatting context)布局,只需要保证左侧内容的宽度,剩下的就根据父元素来撑开,这样就相对计算起来方便一点。暂时想到这个办法,看看有没有同学提供下比较友好的方案。说不定哪天的官网也搞出多宽度版本的。
4. 关于cms新模板语言
1) 加减运算遇到的坑
记得运算符前后一定要有空格,不然会预览不了,而且6马系统又不会报错告诉你哪里错了
#set ($arr02 = ["5", "8", "2", "9", "1", "4", "6", "3", "10", "7"])
<ul class="pic-list clearfix">
#foreach($item in $list02) ##mark=装备,in=1,out=10
#set ($index02=$velocityCount - 1) ##注意此处减号左右要有空格
<li data-id="$arr02.get($index02)">
<a href="$item.url" target="_blank" class="lazy-load">
<img data-src="$item.imageUrl" width="200" height="150" alt="$item.title" title="$item.title">
<div class="da-animate">
<span class="desc">$item.title</span>
</div>
</a>
</li>
#end
</ul>
2) cms_config.js
如果配置的页面,比如下面的index.html在6马中没有配置栏目或者栏目没数据,发布系统点发布测试环境的时候是会报

此时不用慌,是6马那边的问题(组长说要等6马那边的人修复),只要去6马系统那边配置下栏目再过来这边点发布就好了。
"list":[
{
"name":"16v2_PC列表页",
"saveName" : "index.html",
"savePath" : "/news/",
"description" : "16v2_PC列表页模板"
}
]
5. 总结
以上就是反面教材,希望大家引以为戒。:)
PS: 拖延症一定要戒掉!! ---by 一个在6月份深夜最后几分钟还在苦逼写博客的伪程序猿

终于。。。写完了。
手机阅读请扫描下方二维码:
12345678
1
1
1
1
1
1
1
1
1
1
1
12345678
1











































1











































1











































1











































1











































1











































1











































1











































1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1