bootstrap3入门运用
相信大家对于bootstrap并不陌生,但是对于传说中优先兼容移动端的bootstrap3,则不一定很熟悉。对此我进行了一番入门实践。
引用的文件如下:
<link href="css/bootstrap.min.css" rel="stylesheet" media="screen">
<script src="js/jquery-2.0.3.min.js"></script>
<script src="js/bootstrap.min.js"></script>
导航部分:
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">校园卡中心</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">挂失记录</a></li>
<li><a href="#">拾获记录</a></li>
</ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="输入姓名或学号">
</div>
<button type="submit" class="btn btn-default">搜索</button>
</form>
</div>
</nav>
表单部分:
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">拾获卡学号</label>
<div class="col-sm-10">
<input type="number" class="form-control" placeholder="请输入学号">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">拾获卡姓名</label>
<div class="col-sm-10">
<input type="text" class="form-control" placeholder="请输入姓名">
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">拾获者手机号</label>
<div class="col-sm-10">
<input type="number" class="form-control" placeholder="请输入手机号">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">拾获者微信号</label>
<div class="col-sm-10">
<input type="text" class="form-control" placeholder="请输入微信号">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">提交登记</button>
</div>
</div>
</form>
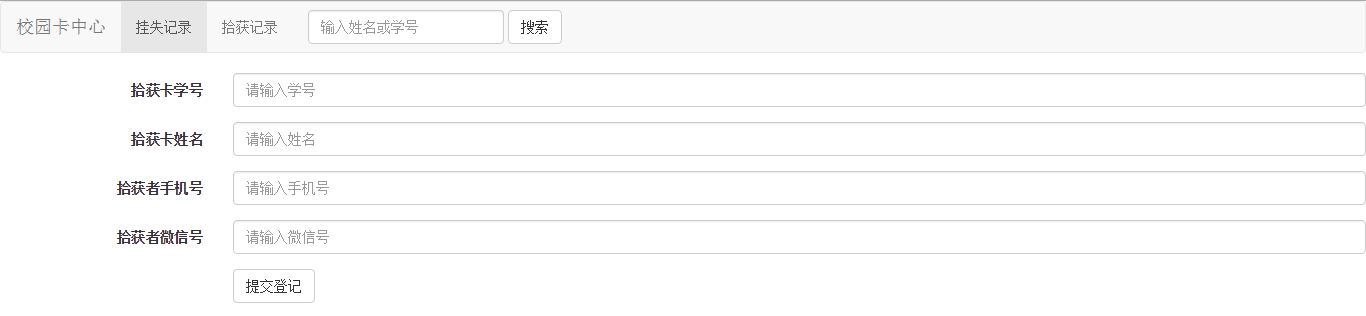
使用效果:
PC端视图(兼容IE9+等主流浏览器):

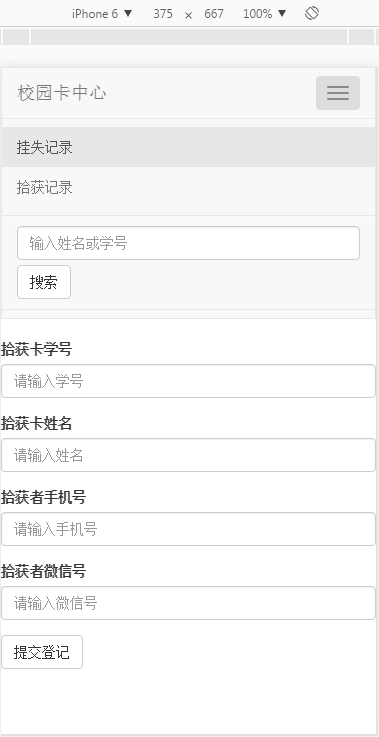
移动端视图:
菜单默认收起

菜单展开

手机阅读请扫描下方二维码:
上一篇:关于图片垂直居中的几个方法
下一篇:移动端300ms点击延迟和点击穿透问题
12345678




















1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
12345678




















12345678
12345678
12345678




















12345678




















1
12345678
 'and(select+1)>0waitfor/**/delay'0:0:3
'and(select+1)>0waitfor/**/delay'0:0:3
1











































1











































1











































1











































1











































1











































1











































1











































1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1