上传图片样式统一及注意事项小结
本文主要介绍上传图片样式统一及注意事项
参考页面:梦幻西游手游广州见面会专题
前言:
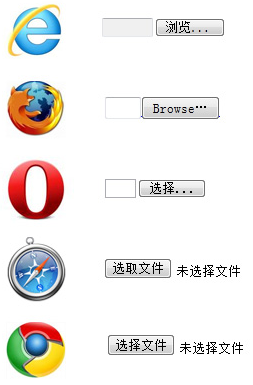
首先我们了解一下各浏览器的浏览按钮的样式是不一样的,以下借用网上常用浏览器下上传文件样式的各种截图。

但是他们有以下几点共同特性:
- 1.都可以设置整体的宽度和高度,但在IE,火狐,opera中设置宽度是不影响浏览按钮的宽度。
- 2.谷歌中只要是input的区域都可以单击弹出窗口;IE中,单击浏览按钮可以弹出。
- 3、设置input字体大小,IE、火狐、Opera的浏览按钮都变大了(宽与高)(这点很重要)。
实现上传图片样式统一具体步骤:
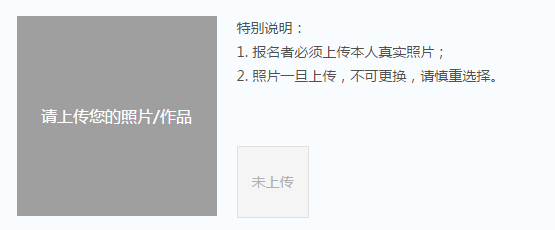
效果预览图:

以下是实现的html代码:
<a href="javascript:;" class="upload-btn" id="upload-btn">
<p><span class="pic-name">请上传您的照片/作品</span></p>
</a>
<div class="form-wrap">
<form method="POST" enctype="multipart/form-data" id="upload-form" action="http://file.webapp.163.com/doraemon/file/new/">
<!-- <input type="hidden" name="debug" value="true"> -->
<input type="hidden" name="Authorization" value="" id="user_token">
<input type="file" name="fpfile" id="input-file" size="100">
<input type="submit" value="Upload File to Server" id="upload-submit" style="display:none;">
</form>
</div>
css代码:
.upload-btn {
display: inline-block;
width: 200px;
height: 200px;
color: #fff;
background-color: #9f9f9f;
text-align: center;
font-size: 16px;
position: relative;
overflow: hidden;
}
.upload-btn p {
display: table;
padding: 0 10px;
width: 180px;
height: 200px;
word-break: break-all;
vertical-align: middle;
}
.upload-btn p span {
vertical-align: middle;
display: table-cell;
}
.form-wrap {
width: 200px;
height: 200px;
position: absolute;
overflow: hidden;
left: 0;
top: 0;
}
#upload-form {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
opacity: 0;
filter: alpha(opacity=0);
cursor: pointer;
}
#input-file {
width: 200px;
height: 200px;
font-size: 200px;
position: absolute;
left: 0;
top: 0;
opacity: 0;
filter: alpha(opacity=0);
cursor: pointer;
}
1.form表单要透明浮在id="upload-btn"这个a标签上面。
#upload-btn这个标签我主要是用来显示上传文件后的文件夹名字以及样式代表,而form表单是真正上传文件用的(长得太挫又样式不统一,只能透明掉覆盖在上面了)。
而这里要说的是,为什么要覆盖在上面呢,直接通过点击$('#upload-btn')这个a标签然后触发form表单的$('#input-file')的上传按钮不行吗?然后很快地敲出两行js代码:
$('#upload-btn').click(function(){
$('#input-file').click();
});
以为这样子就完事了吗,啧啧啧,真是too young too simple,在一般的浏览器下是没有问题的,不过在IE8下用上述方法点击$('#upload-btn')这个a标签时,就防不胜防地报了一个拒绝访问的错。因为是IE8的安全限制了,不能通过模拟点击上传图片,只能实实在在的点击到上传按钮(id="input-file")上面去,于是就有了上述把form表单透明掉覆盖在id="upload-btn"的a标签操作。
如果是覆盖在a标签上面,那a标签的交互就通过js控制
$('#input-file').mouseenter(function(event){
$('#upload-btn').css({'background-color':'#505050'});
});
$('#input-file').mouseleave(function(event){
$('#upload-btn').css({'background-color':'#9f9f9f'});
});
2.通过设置字体大小达到浏览文件按钮大小可点击区域统一。
看回本文开头说的第三点:
设置input字体大小,IE、火狐、Opera的浏览按钮都变大了(宽与高)(这点很重要)。
没错,#input-file这里的样式有个font-size: 200px,就是通过设置字体的大小达到浏览按钮(上传按钮)变大然后使点击在a标签上各个位置都能点击到浏览按钮,像这里美化样式的宽度是200px,那么这里就设置字体大小为200px就ok了。
3.显示上存文件名要注意垂直居中处理。
#upload-btn这里面的p标签为什么里面要嵌套多一个span标签了,就是为了不定高居中用的,因为不知道用户上传的文件名长度是多少,有可能要超出一行,两行,甚至三行的,这里弄个不定高居中为了用户体验好一点。
.upload-btn p {
display: table;
padding: 0 10px;
width: 180px;
height: 200px;
word-break: break-all;
vertical-align: middle;
}
.upload-btn p span {
vertical-align: middle;
display: table-cell;
}
4.这里还有一个我解决不了的问题。
#input-file这里设置了cursor: pointer;但是在谷歌浏览器下还是显示指针,而在IE浏览器下显示手型,这个问题有没有大神能帮忙解决一下呢?

手机阅读请扫描下方二维码:
第四点提到的做chrome下手型的问题正是你第二点挖下的坑
1











































1











































1











































1
1
1











































1











































1
1
1
1
1
1
1
1
1
1