FIS插件制作说明
FIS插件制作说明
虽然FIS在使用的过程中,几乎能解决我们遇到的所有前端问题,但总是会有一些特殊的问题是解决不了的,然后就需要上网去找能解决特殊问题的插件,不过一般都是找不到(不然就不叫特殊问题了),所以我们需要自己写插件来实现
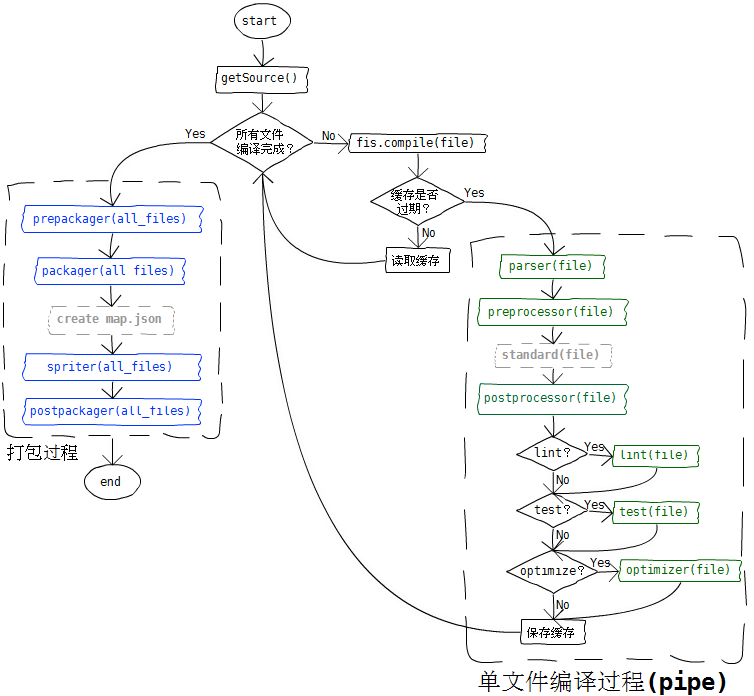
一、FIS的运行过程与插件运行的时机

看上面的官网提供的图,就能大致知道原理了,也可以清楚看到,插件基本可以分为编译期间的、打包期间的
二、插件命名方式
举个简单的例子:fis-postpackager-supply
- 一定是
fis打头 - 中间的
postpackager表示插件的执行时机,详情可以参考上面的图 - 最后的
supply就是插件的名字,这个你喜欢叫啥都可以,不要跟别人重复就好了
三、插件加载方式
- 配置文件(
fis-conf.js)的写法:
fis.config.merge({
//设置要加载的插件模块和名字
modules : {
//这里的postprocessor对应插件的中间执行时机名字
postprocessor :{
//html表示针对html文件执行include的插件
html : 'include' //include就是插件的名字
}
},
//设置插件的参数
settings : {
//跟上面对应上
postprocessor : {
//include插件的参数列表
include : {
host : fis.config.get('include-host'),
debug : true,
release : false,
encode : 'gbk'
}
}
}
});
- 插件默认是加载全局的(所以我们插件都是全局安装,省事)
- 插件的写法是普通的npm的包是一样的,大致结构如下:
fis-postprocessor-include
|-index.js //主入口文件
|-package.json //插件的配置描述与依赖配置等
|-README.MD //readme说明
package.json文件写法
{
"name": "fis-postprocessor-include",
//版本,每次更新需要修改这里,否则不能发布到npm
"version": "0.0.4",
"description": "一个fis的插件,支持php的incldue外链文件",
//入口文件
"main": "index.js",
"keywords": [
"fis",
"include"
],
"author": {
"name": "作者"
},
"license": "NET-EASE",
//插件依赖其他第三方的插件的列表
"dependencies": {
//名字对应版本
"request-sync": "1.0.0",
"iconv-lite": "^0.4.4"
}
}
其实看一下,也知道大致里面的字段是做啥的
四、插件的写法
1、编译期间的写法(针对每个文件进行单独处理)
module.exports = function(content, file, conf){
//content,字符串,表示当前处理的文件的内容
//file,fis的文件对象,对应的api可以参考官网
//conf,参数配置对象,就是fis-conf.js中配置的
//默认参数:fis,API可以参考官网
//可以用watch来判断当前是否是本地调试
var isLocal = !!fis.cli.commander.commands[0].watch;
//可以获取dest的值,来判断当前打包的命令参数,比如fis release -ompDd dist
//此时release=dist
var release = fis.cli.commander.commands[0].dest;
//最后返回处理过的字符串就可以了
return content;
}
2、打包的写法(统一处理)
module.exports = function(ret, conf, settings, opt){
//ret,打包文件列表的对象
//conf,参数配置对象
//settings和opt都用不上
var map = {};
//用fis的api来循环遍历每个打包的文件,获取需要的打包文件列表
fis.util.map(ret.src,function(subpath,file){
//subpath,文件的相对路径
//file,fis的文件对象
//判断当前处理文件是否html
if(!file.isHtmlLike){
//file.getUrl,可以获取打包之后的绝对路径
map[subpath.replace("/src/","")] = file.getUrl(opt.hash, opt.domain);
}
});
//最后不需要返回,只是需要在上面针对文件内容进行处理即可
}
五、补充
1、一些常用的第三方插件介绍
cheerio:nodejs版的jquery,解析html的dom,就不需要再用正则匹配了
request-sync:同步请求外部文件(异步请求,会导致插件直接返回,就相当于没请求)
iconv-lite:处理gbk文件时候需要用到,因为nodejs是不支持的
2、发布插件,使用npm的publish命令就可以了
3、FIS的官网地址:FIS链接
手机阅读请扫描下方二维码:
上一篇:css3逐帧动画-飘动旗子
下一篇:css3星球椭圆运动
有没有这么一个可能,我们在写css的时候只需要标准写法,然后插件帮我们自动补全其它各种兼容写法呢
1
555
1
555
555
1
1
1
1
1
1
1
1
1
1
1
我喜欢,请大家鼓掌支持,谢谢
555
看文章的要发表下看法
12345678





















12345678





















1
12345678





















12345678





















12345678





















12345678





















12345678





















12345678





















传奇私服http://bbs.caipiaodian.com.cn/ GM论坛
传奇私服发布网http://http://www.banshouseo.com/ 传奇私服
传奇私服http://lol.v58.org 传奇论坛
12345678





















12345678





















12345678











































12345678











































12345678











































12345678











































12345678











































12345678











































12345678











































12345678











































1











































1











































1











































1











































1
1
1
1
555
1
1
1
1
1
1
555
1
555
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1